Web 2.0 kavramı sanal hayatımıza girdiğinden beri tasarımlara farklı gözlerle baktığımız bir gerçek. Her ne kadar ne ifade ettiği veya hangi akımı temsil ettiği tam olarak açıklanamasa da belli başlı parametrelerini görebiliyoruz. Bunların en başında da tasarımda kullanılan menüler ve userbarlar geliyor. Farklı renk tonu geçişleriyle oluşturulan, kenarları yuvarlatılmış buton ve menüler Web 2.0 kavramını en çok açıklayabilecek özelliklerin başında geliyor olsa gerek.
E durum böyle olunca da birçok webmaster arkadaşımız bu tür buton ve menü yapımı için resim işleme programlarında dakikalarını hatta saatlerini harcamak durumunda kalıyorlar. Renk tonlarını tutturmadan geçişler arası mesafeye varana kadar birçok noktanın ince bir işçilikle yapılması gerekir ki ortaya çıkan ürün veya sonuç herkesi tatmin etsin.
Hal böyle olunca yani işin zahmet boyutu artınca teknoloji ve teknolojiyi seven hayırseverler devreye giriyor ve net alemine bağışladıkları ürünler ile bir anda birçok şeyi kolaylaştırıyorlar. Buna en güzel örnek de şu adresteki web 2.0 menü ve buton oluşturma işini kolaylaştıracak bir Photoshop eklentisi olur sanırım.
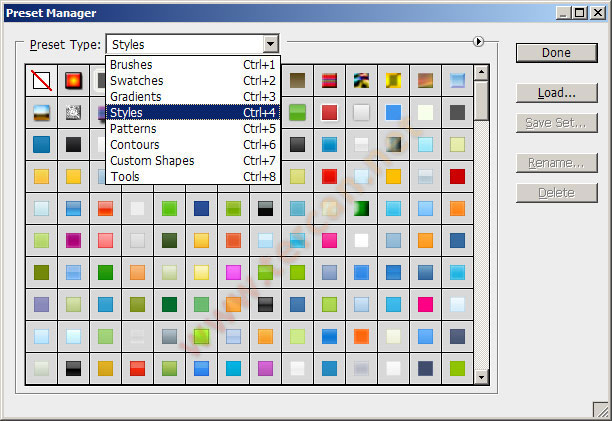
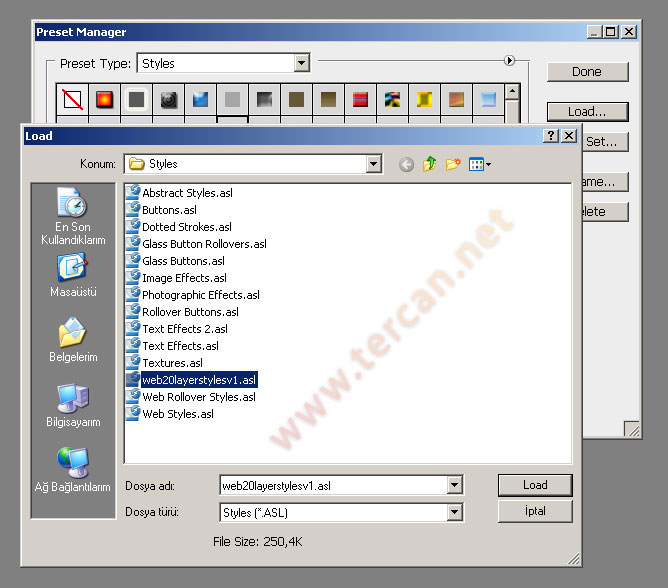
Resimde de görebileceğiniz üzere birçok farklı şekilde buton ve menü oluşturabileceğiniz bu ufak eklentiyi web20layerstylesve01.zip‘e tıklayarak bilgisayarınıza kaydettikten sonra sıkıştırılmış dosyayı açıyorsunuz ve içinden çıkan web20layerstylesv1.asl dosyasını bilgisayarınızda Photoshop’un kurulu olduğu dizinde \Presets\Styles klasörüne atıyorsunuz. Ardından da Edit -> Preset Manager’a gelerek Preset Type bölümünden Styles’i seçiyorsunuz. Load’a tıkladığınızda açılan seçim penceresinden \Presets\Styles dizininin içine biraz önce attığınız web20layerstylesv1.asl dosyasını seçip Load diyorsunuz. Done diyerek işlemi tamamlamış oluyorsunuz.
Artık sizin de web 2.0 tarzı buton ve menüler yapmak için hazır bir kaynağınız oldu. Bundan sonrası size kalmış.