Bazen bir durumu anlatmak için kullanmanız gereken kelime sayısı fazla olmak zorunda olur ya; şu anda ben de aynı durumla karşı karşıyayım. Yazı başlığının, yazıda anlatacağım şeyi tam olarak ifade edip etmediği hakkında kesin bir şey söylemem mümkün değil. Çünkü buna ben de emin değilim. Ve bu durumu tam olarak anlatmak için birkaç cümle kurmak gerekecek ki hemen bu birkaç cümleyi kurayım. WordPress tabanlı sitenizin anasayfasında 6, kategori sayfalarında 8, etiket sayfalarında 10, arama sonuçlarında 12, arşiv sayfalarında da 20 sonuç göstermek istediğinizde bunu nasıl yapacağınız işte tam da bu yazımızın konusu.
Sadece WordPress için değil her soru/sorun için geçerli olan birden fazla cevabın, çözüm yolunun bu durum için de geçerli olduğunu sanırım tahmin etmişsinizdir.
Her bir bölüm için farklı sayıda yazı gösterme işlemini; WordPress’in bize sunduğu esnek kodlama yapısından ve zengin fonksiyon kütüphanesinden yararlanarak da yapabiliriz, bir eklenti yardımı ile de yapabiliriz.
İlk olarak hazır WordPress fonksiyonlarından yararlanarak bu işin nasıl yapılacağını görelim:
Öncelikle kısa bir bilgi tazeleme babında ufak bir liste yapalım ki hangi bölüm temanın hangi dosyası aracılığı ile görüntüleniyor, hatırlamış olalım:
- Anasayfa = index.php (Bazı temalarda home.php) - Kategoriler = archive.php - Arşivler = archive.php - Etiketler = tag.php (Mevcut değilse archive.php) - Arama Sonuçları = search.php - Yazar Sayfaları = author.php
Daha ayrıntılı bilgi için WordPress Tema Hiyerarşisini inceleyebilirsiniz.
Bu kısa ekstra bilgiden sonra dönelim asıl meseleye. Daha anlaşılır olması için iki farklı dosya üzerinde bu işlemin nasıl yapılacağını anlatmak istiyorum.
İlk önce anasayfada göstereceğimiz yazı sayısını ayarlayalım. Temamızın index.php dosyasını açıyor ve döngü (loop) öncesine bir sorgu parametresi ekliyoruz. Kodumuz aşağıdaki gibi oluyor.
query_posts('posts_per_page=5');
if ( have_posts() ) : while ( have_posts() ) : the_post();Buradaki 5 değeri sayfa başı gösterilecek yazı sayısıdır ve istediğiniz rakamla değiştirebilirsiniz. Bu kadar mı? Tabi ki bu iş bu kadar kolay değil. Yukarıdaki kodu test ettiğinizde anasayfada 5 adet yazının görüntülendiğine şahit olacaksınız fakat önceki sayfalara geçmek istediğinizde yine anasayfanın görüntülendiğini fark edeceksiniz. Bu durumun önüne geçmek için sorgumuzu biraz daha zenginleştirmemiz gerekecek. Böylece önceki sayfalarda yer alan kayıtlar listeleniyorsa sorgumuza ona göre sayfa numarası göndermesini sağlayacağız. Bu parametreleri de ekledikten sonra kodumuz aşağıdaki gibi olacaktır.
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts('posts_per_page=5&paged='.$paged);
if ( have_posts() ) : while ( have_posts() ) : the_post();Şimdi önceki sayfalara geçmek istediğinizde eski kayıtlara ulaşabildiğinizi göreceksiniz.
Anasayfa için yapmamız gereken işlem bu kadar. Fakat kategori, etiket, arama veya yazar sayfaları için aynı kodları denediğinizde bir şeylerin eksik olduğuna şahit olacaksınız. Bu eksik olan şey ise sınıflandırma parametresidir ki sorgumuza o parametreyi göndermediğimizde herhangi bir ayrım yapmadan tüm yazılar görüntülenir ve sayfamızın anasayfadan bir farkı kalmaz. O nedenle eğer sorgu filtrelemeyi kategori sayfaları için yapacaksak hangi kategori olduğunu, etiket sayfaları için yapacaksak hangi etiket olduğunu vs. sorgumuza dahil etmemiz gerekiyor. Aşağıdaki kodda kategori sayfaları için gerekli olan kod mevcut. Yine 5 değerini istediğiniz rakamla değiştirebilirsiniz.
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts('cat=' . $cat . '&posts_per_page=5&paged='.$paged);
if ( have_posts() ) : while ( have_posts() ) : the_post();Sorguyu siz etiketler, yazarlar, arama ve arşiv sayfaları için çeşitlendirebilirsiniz.
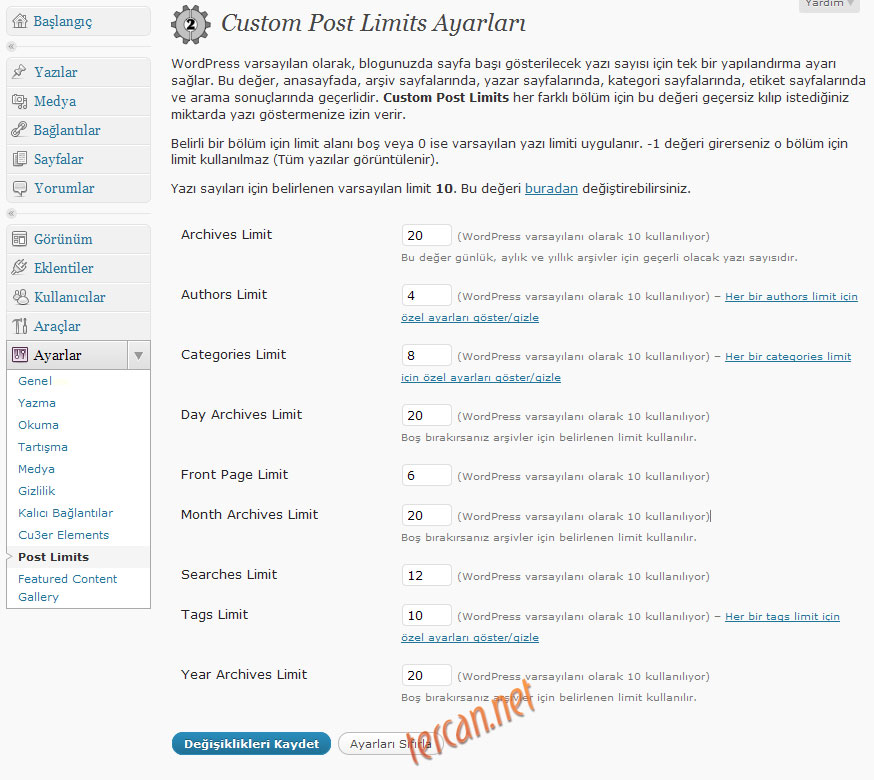
Daha önceki yazılarımda kod tembeli site sahipleri için yaptığım güzelliği bu yazıda da devam ettiriyor ve “Ben bu kadar kodla uğraşamam arkadaş. Armudun pişip ağzıma düşmesini istiyorum.” diyenler için yukarıda yaptığımız onca şeyi ve daha fazlasını yapan bir eklentiyi yazının sonuna ekliyorum. Scott Reilly tarafından yazılan Custom Post Limits isimli eklentinin dil dosyasını Türkçeleştirdim fakat dil dosyasındaki bazı eksikliklerden dolayı eklenti ayarlarının yapıldığı sayfada birkaç bölüm İngilizce. O kadarına da umarım bir şey demezsiniz.
Eklentinin Türkçeleştirilmiş halini aşağıdaki bağlantıdan indirebilir, önizleme resmine de yine aşağıdan ulaşabilirsiniz.


Merhaba,
Öncelikle bu güzel paylaşımınızdan dolayı size sonsuz teşekkürlerimi sunuyorum. Benim sadece ana sayfadaki yazı sayısını göstermem gerekiyordu ve hallettim kodla fakat eski yazılara gitmek isteyince aynı ana sayfa gözüküyor ve dediğiniz kodları denedim olmadı acaba yardım edebilir misiniz ?
Bu kodu halledemedim.
$paged = (get_query_var(‘paged’)) ? get_query_var(‘paged’) : 1;
query_posts(‘posts_per_page=5&paged=’.$paged);
if ( have_posts() ) : while ( have_posts() ) : the_post();
@Hulusi;
Eğer kodları düzgün şekilde kopyalayıp index.php dosyanızın doğru yerine eklediyseniz herhangi bir sorun çıkarmadan önceki sayfaları da göstermesi gerekiyor.
index.php dosyanızın kodlarını yazarsanız doğru yapıp yapmadığınız hakkında bir yorum yapabilirim.
Merhaba Öncelikle. Bende Senin Gibi Ana Sayfada Ayrı Yazı Şiirlerimdeki Gibi Ayrı Yazılar Göstermek İstiyorum. Ama Bi Türlü Beceremedim WP3.0 kullanıyorum. Bu Yöntemmi Uygulamam Gerek Yardımcı Olursan Sevinirim. Yani Sayfaya Yazılar Ekleye bilirmiyoz ana sayfada göründüğü gibi
@Hyper;
Yapmak sitediğin şey bu yazıda anlatılanlarla ilgili değil. Buranın üst bölümünde yer alan Şiirlerim bölümü sayfa değil kategori. Sadece o kategorinin Kategoriler menüsünde görünmesini engelleyip üst bölüme yani sayfaların yanına manual olarak ekledim.
Yapmak istediğin şeyi WordPress 3’ün varsayılan teması Twenty Ten ile yapabilirsin. Başka tema kullanıyorsan da tema kodlarını, WordPress 3’ün yeni menü sistemini destekleyecek şekilde düzenlemen gerekiyor.
Çok teşekkür ederm. Eklenti çok işime yaradı.
Hocam benim bir sorum olacak.Ben istediğim post ta istediğim menüyü göstermek istiyorum acaba bunu nasıl yaparım.
Bulenturul;
Bunu yapmak için biraz kodlama bilmeniz gerekir. Kısaca mantığını anlatmaya çalışayım:
Farklı menüler göstereceğiniz yazılarınızın ID numaralarını öğrenmeli ve single.php dosyasında bu ID’lere göre kontrol yaparak farklı menüler yükletmelisiniz.
Menülerinizi ister functions.php dosyasına fonksiyon olarak tanımlayıp istediğiniz yerde fonksiyon adı ile çağırarak kullanabilir, isterseniz düz HTML kodu olarak ekleyebilirsiniz.
Aşağıda vereceğim kodları single.php dosyanızda menünüzün görünmesini istediğiniz yere ekleyin.
Kodlarda kullanılan 1 ve 2 rakamları yazıların ID numaraları olmalıdır.
Kodlar, menu_1, menu_2 ve menu_genel ismiyle tanımlanmış üç farklı menünün olduğu varsayılarak oluşturulmuştur.
Kodları açıklamak gerekirse; kodlar, yazı ID’si 1 ise menu_1 fonksiyonunu, yazı ID’si 2 ise menu_2 fonksiyonunu, diğer yazılarda ise menu_genel fonksiyonunu çağırmaktadır.
if (is_single('1')) {
menu_1();
} else if (is_single('2')) {
menu_2();
} else {
menu_genel();
}
Hocam çok teşekkürler
Merhaba. Sözkonusu;
$paged = (get_query_var(‘paged’)) ? get_query_var(‘paged’) : 1;
query_posts(‘posts_per_page=5&paged=’.$paged);
if ( have_posts() ) : while ( have_posts() ) : the_post();
Kodlarını index.php için kullandım. Fakat, her sayfada 1. sayfayı göstermekte… Yani bahsini ettiğiniz düzelme olmadı.
Onur;
Muhtemelen kodları ya yanlış yere ekliyorsunuz ya da öncesinde resetlenmemiş bir sorgu çalışıyordur.
Bir de kodları kategori, arama gibi kısımlarda gösteriyorsanız sorgunuza o bölüm için özel parametre de eklemelisiniz.
Tekrar Merhabalar. Öncelikle ilgilendiğin için teşekkür ediyorum.
Ben kodu (index.php)içersinde denedim. Yalnız resetleme bahsinden birşey çıkartamadım. Kendi index.php kodlarımı index.txt olarak upload ettim ve buraya da linkini ekliyorum!
Eğer olması gerektiği gibi düzenleyip gereken şekilde “reupload” tekrar yüklersen, çok minnettar kalırım. Nerde hata yaptığımıda bulmuş olurum ;) teşekkürler iyi günler.
İndex.txt ye ait indirme linki: upload.gen.tr/d.php/www/qz2s53mq/index.txt.html
Onur;
Yazıda verdiğim örnekleri gönderdiğiniz kodların üzerinde (özel fonksiyonlarınızı devre dışı bırakıp
<?php else : ?>öncesi bir<?php endwhile; ?>ekleyerek) WordPress 3.1.1 üzerinde default temada çalıştırdım. Diğer sayfa içeriklerini listelemede bir sorunla karşılaşmadım.Temanızın diğer dosyalarında (header.php, functions.php vs.) özel sorgular yapıyorsanız bunları kontrol etmelisiniz.
Bir de kodları farklı bir temada denemenizi öneririm.
selam tercan bey , hemen hemen onur beyin karşılaştığı aynı sorunla karşılaşıyorum, sitemde kullandığım temanın kendi wp-paginate eklentisi var , fakat gerek anasayfada gerekse diğer sayafalarda ,2.sayfa yazısına tıkladıgımda , hep aynı sayfayı gösteriyor ,2.sayfaya geçmiyor bir türlü , paginate eklentisini deaktif edip , pagenavi kurduk, fakat değişen gene bişey olmadı :(
çok çaresiz kaldım bazı wbmaster forumlarına yazdım kimse ilgilenmedi, sitemi faaliyete geçiremiyorum sırf bu yüzden , bana yardımcı olabilirmisiniz ?
Hocam benim bir wordpress sitem var. Sitemin anasayfasında yer alan içeriklerin sadece başlıkları gözüksün istiyorum nasıl yapabilirim acaba?
Hocam elimde şu kod var bu koda göre her anasayfada 3 kategori sayfasında 5 yazı listeleniyor. bu kodu; örneğin id numarası 40 olan bir kategori için 10 yazı listelenecek şekilde ayarlamamız mümkün mü nasıl?
function custom_posts_per_page($query) {
if (is_home()) {
$query->set(‘posts_per_page’, 3);
}
if (is_category()) {
$query->set(‘posts_per_page’, 3);
}
//endif
} //function
Yasin;
Bunun için kodda ilgili yeri [php]is_category(’40’)[/php] şeklinde değiştirmelisin.
Birden çok kategori için de kategori ID’lerini dizi içine alarak kullanabilirsin. Örnek:
[php]is_category( array( 1, 5, 40 ) );[/php]