Bazı durumlar vardır ki; WordPress gelişmiş metin editörünün kabiliyetleri kifayetsiz kalır. Size lazım olan düğmelerin metin editöründe olmadığını görür ve üzülürsünüz. Çare aradığınızda ise karşınıza bir sürü dosyadan oluşan ve 1 MB’tan daha fazla yer kaplayan TinyMCE Advanced eklentisi çıkar. Oysa ekleyeceğiniz bir – iki masum düğme için bu eklentiye katlanmak zorunda değilsiniz. Bir kaç minik kod ile istediğiniz düğmeyi metin editörüne ekleyebilirsiniz.
WordPress metin editörünün varsayılan düğmeleri arasında yer almayan fakat kullanılabilen birçok düğme var TinyMCE’de. WordPress altyapısı da bu botunları aktif etmek için müsait. Yani fonksiyon dosyanıza ekleyeceğiniz iki – üç satırlık kod ile yatay çizgi düğmesinden metni iki yana yaslama düğmesine, yazı tipi seçim aracından metin arkaplanını renklendirme düğmesine kadar bir çok düğme ve aracı aktif edebilirsiniz. Gelin isterseniz bu işi nasıl yapacağımıza ve hangi düğmeleri aktif edebileceğimize bakalım.
/* = TinyMCE metin editörüne buton ekleme fonksiyonu
--------------------------------------------------------------- */
function extended_editor_mce_buttons($buttons){
array_push($buttons, "anchor", "backcolor", "charmap", "cleanup", "code", "copy", "cut", "fontselect", "fontsizeselect", "hr", "newdocument", "paste", "redo", "styleselect", "sub", "sup", "undo");
return $buttons;
}
add_filter("mce_buttons", "extended_editor_mce_buttons");
/* = TinyMCE metin editörüne buton ekleme fonksiyon sonu
--------------------------------------------------------------- */
Kullanacağımız kod öbeği (fonksiyon kodları) bundan ibaret. Yani bu kodu functions.php dosyasına eklemeniz aşağıda tanımını yapacağım düğmelerin tamamını metin editörünüze eklemenizi sağlıyor. Tabi kullanmak istediğimiz düğmelere göre fonksiyonun içerisinde bir kaç küçük düzenleme yapmamız gerekecek. Yani eklemek istediğimiz düğmeleri bu fonksiyona söylemeliyiz ki fonksiyonumuz hangi düğmeleri metin editörüne eklemesi gerektiğine vakıf olabilsin.
Fonksiyonumuzun 6. satırında yer alan ve array_push ile başlayan bölüm bizim özelleştirme için kullanacağımız bölümdür. Fonksiyonun bu bölümünde yer alan parametrelere baktığımızda biraz İngilizcesi olan ve HTML ile ilgilenenlerin hiç de yabancısı olmadığı ibareler görüyoruz. İsterseniz bu bölümde kullanabileceğimiz parametreleri yani metin editörüne ekleyebileceğimiz bazı düğmeleri ve işlevlerini kısaca açıklayayım.
anchor : Metninizin içine çapa eklemenizi sağlar. Çapa, metin içinde ID seçicisi ile tanımlanan bölüme gitmeye yarar. backcolor : Metninize arkaplan rengi vermenizi sağlar. charmap : Metninize istediğiniz özel karakteri eklemenizi sağlar. cleanup : Metindeki dağınık kodları temizler. code : Editördeki metnin HTML kodlarını gösterir. copy : Seçili metni kopyalar. cut : Seçili metni keser. fontselect : Metniniz için yazı tipi belirlemenizi sağlar. fontsizeselect : Metniniz için yazı boyutu belirlemenizi sağlar. hr : Yatay çizgi eklemenizi sağlar. newdocument : Editör içeriğini temizlemenizi sağlar. paste : Hafızadaki metni yapıştırma düğmesi ekler. redo : Son yapılan işlemi geri alma düğmesi oluşturur. styleselect : Metne veya seçili herhangi bir ögeye tanımlı stillerden atamanızı sağlar. sub : Seçili metni / rakamı alt simge haline getirir. sup : Seçili metni / rakamı üst simge haline getirir. undo : Geri alınan son işlemi iptal etmeyi sağlar.
Artık kullanacağımız tanımlamaların da ne işe yaradığını bildiğimize göre metin editörümüze düğme eklemek için herhangi bir engelimiz kalmadı. Yukarıda yer alan fonksiyonu kullandığınızda açıklamasını yaptığım bütün düğmelerin metin editörünüze eklendiğini göreceksiniz. Siz bu fonksiyondan istemediğiniz düğmelerin kodlarını silebilirsiniz.
Yukarıda verdiğim fonksiyonu kullandığınızda düğmelerin tamamının araç çubuğunun ilk satırına eklendiğini göreceksiniz. İsterseniz kodumuzda bir kaç ufak düzenleme yapalım ve düğmeleri araç çubuğunun satırlarına bölüştürelim. Hatta araç çubuğuna üçüncü bir satır daha ekleyip bazı düğmeleri de bu satırda gösterelim. Bunun için bize gerekli kod ise aşağıda.
/* = TinyMCE metin editörüne buton ekleme fonksiyonu
--------------------------------------------------------------- */
function extended_editor_mce_buttons($buttons){ /* Araç çubuğunun 1. satırına eklenecek düğmeler */
array_push($buttons, "anchor", "backcolor");
return $buttons;
}
add_filter("mce_buttons", "extended_editor_mce_buttons");
function extended_editor_mce_buttons2($buttons){ /* Araç çubuğunun 2. satırına eklenecek düğmeler */
array_push($buttons, "charmap", "cleanup", "code");
return $buttons;
}
add_filter("mce_buttons_2", "extended_editor_mce_buttons2");
function extended_editor_mce_buttons3() { /* Araç çubuğunun 3. satırına eklenecek düğmeler */
return array("copy", "cut", "hr", "newdocument", "paste", "redo", "sub", "sup", "undo", "fontselect", "fontsizeselect", "styleselect");
}
add_filter("mce_buttons_3", "extended_editor_mce_buttons3");
/* = Fonksiyon sonu
--------------------------------------------------------------- */
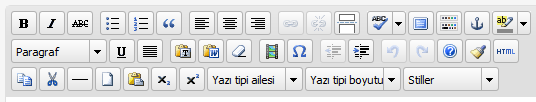
İşte yukarıdaki kodu fonksiyon dosyamıza eklediğimizde metin editörümüzün alacağı görüntü.

biraz daha ayrıntılı bilgi verirmisiniz
mesala functions.php nerede ?
hayalet; functions.php dosyası tema klasörünüzün içinde olmalıdır.
Eğer yoksa functions.php isminde yeni bir dosya oluşturup kodları oraya ekleyebilirsiniz.
tam istediğim gibi oldu, bu arada gereksiz eklentilerden de kurtulmuş olduk.
böyle güzel bilgilerle bizleri bilgilendirdiğiniz için çok teşekkür ederim. başarılarınızın devamını dilerim. :)
Cok yararli bir calisma elinize ve emeginize saglik
tsk
Merhaba,
Benim sorunum WordPress gelişmiş metin editörünün hiç görünmemesiydi ve bu sorunu çözmek isterken sizin bu yazınıza ulaşdım.Sizce ne gibi bir sorun olabilir ve çözümü ne olabilir.Yardımcı olursanız sevinirim.
selamlar
ömür;
Gelişmiş metin editörünün görünmemesinin birden fazla nedeni olabilir.
Öncelikle sorunun yazılımdan mı, sunucudan mı kaynaklandığını tespit etmelisiniz. Adım adım aşağıdakileri yapabilirsiniz:
– Tarayıcınızın önbelleğini ve çerezleri temizleyin.
– WordPress’in son sürümünü kullandığınıza emin olun.
– Eksik yüklenen veya yüklenmeyen dosyalarınız varsa onları yükleyin. (Bunu tarayıcınızda kontrol edebilir veya tüm WordPress dosyalarını FTP’den sitenize atarak üzerine yazdırabilirsiniz.)
– Sorununuzun eklentilerinizden kaynaklanıp kaynaklanmadığını kontrol edin.
– Eğer hala sorununuz devam ediyorsa sunucudan kaynaklı bir problem olabilir; durumu barındırma servisinizi sağlayan kişiye/kuruma bildirin.
Teşekkürler,
Galiba eklentilerden kaynaklı bir problem …..
elinize emeğinize sağlık hocam tşk.
ben sitemde tnymce kullanıyorum ancak yazılarda <strong> etiketi yerine <b> etiketini kullanmasını istiyorum çünkü sitemde <strong> etiketli yazılar kalın görünmüyor. hocam bu konuda acil yardıma ihttiyacım var yardımlarınızı bekliyorum.
İyi çalışmalar.
Merhaba Yahya,
strong yerine b kullanmak istemenizin nedeni sadece strong yaptığınız yazıların kalın (bold) olarak görünmemesi ise bunu temanızın stil dosyasına aşağıdaki kodu ekleyerek düzenleyebilirsiniz.
strong { font-weight: bold !important; }Başka nedeni/nedenleri daha var ise TinyMCE editörünün butonlarında editörün JavaScript kodlarına müdahale ederek bazı düzenlemeler yapmak gerekir.
Merhaba,
Kodları nereye yapıştıracağımı bulamadım. Yardımcı olur musunuz?
Kodları aktif temanın functions.php dosyasına yapıştırmalısınız.
functions.php dosyası tema klasörünüzün içinde olmalıdır.
Eğer yoksa functions.php isminde yeni bir dosya oluşturup kodları oraya ekleyebilirsiniz.
Gerçekten çok faydalı bir düzenleme olmuş. Bu sâyede editör eklentilerine ve berâberlerinde gelen fuzulî kod kalabalığına gerek kalmıyor. Bir sorum olacak: İfâdeleri (smiley) eklememiz mümkün mü, bunun için hangi etiketi yazmalıyız?
Teşekkür ederim. İki yana yaslama kodu için gelip, bir çok şey görüp gidiyorum. :))
Emeğine sağlık.