Geçen gün WordPress tema dizininde oldukça güzel bir tema ile karşılaştım. Andrei Luca tarafından hazırlanan Lightword teması, sadeliğinin yanında şıklığı, derli-toplu oluşu ve kullandığı ekstra özellikler ile de dikkatimi çekti. Temayı Türkçeleştirdikten sonra kendim de bir süre kullanmaya karar verdim. Yeterli vakit bulup kendi temamı yapıncaya kadar (veya daha güzel bir tema gözüme çarpana kadar) kullanmayı düşünüyorum.
Temanın Türkçe dosyalarının adreslerini yayınlamadan önce yukarıda belirttiğim ekstra özellikler konusunu biraz açıklayayım isterseniz:
Bu özelliklerden biri; temanın alıştığımız temaların aksine farklı dil dosyaları kullanılabilecek şekilde hazırlanmış olması. Yani temayı farklı bir dile çevirmek isterseniz temanın PHP dosyalarında düzenleme yapmak yerine lang dizini altında yeni bir dil dosyası oluşturup (varsayılan dil dosyasını kopyalayıp isim değiştirmek suretiyle) PoEdit programıyla gerekli alanların çevirisini yapmak yeterli oluyor. Tema, WordPress’inizin varsayılan diline uygun dil dosyasını zaten kendisi otomatik olarak seçecektir. Eğer temada WordPress’inizin diline uygun bir dil dosyası yoksa temanız varsayılan olarak İngilizce kalacaktır.
Temada beğendiğim bir diğer özellik de Cufón ismi verilen ‘JavaScript ile metin değiştirme tekniği’nin kullanılmış olması. Bu teknik sayesinde sIFR ile Flash dosyaları kullanılarak yapılan sistem fontları haricinde font kullanma işlemi JavaScript ile kolayca yapılabiliyor. Yani elinizde olan, bilgisayarımızda kayıtlı bir fontu temamızın yazı başlıklarında vs. kullanabileceğiz.
Gelelim temamızın çevirisine; yazının sonuna hem LightWord temasının Türkçeleştirilmiş dosyalar da dahil tüm dosyaları, hem de sadece Türkçe dil dosyaları için farklı bağlantılar ekledim. Eğer ikinci seçeneği tercih edip sadece dil dosyalarını indirecekseniz, indirdiğiniz bu dosyaları temanızın lang dizinine atmanız yeterli olacaktır. Yaptığım birkaç denemede, site arayüzünün Türkçeleşmesinde sorun yokken yönetim panelinde tema ayarlarını düzenleyebileceğiniz sayfanın Türkçeleşmediğine şahit oldum ve functions.php dosyasını da Türkçeleştirdim. Bu nedenle Türkçe dil dosyalarının da içinde bulunduğu tüm tema dosyalarını indirenlerin bu tür bir sorunu olmayacaktır.
Gelelim tema ayarlarına;
Temanın tüm dosyalarını wp-content/themes dizinine yükleyip yönetim panelinden Lightword temasını seçtiğinizde Görünüm başlığı altına LightWord Ayarları menüsü de eklenecektir. Buradan temanızla ilgili gerekli ayarları kontrol edebilirsiniz.
Bu ayarlar;
– Cufón’u aktif etmek, devre dışı bırakmak,
– Extra Cufón Özellikleri ile özel ve Türkçe karakterleri kullanabilmek,
– Yazıların altına bu yazıyı beğen bölümü eklemek
– Kategorileri üstte göstermek
– Sayfalar için yorumları kapatmak,
– Başlıkta metin yerine resim kullanımı,
– Yazıların altına yazar bilgisini eklemek,
şeklinde sıralanabilir.
Temanın varsayılan Cufón fontu olan Myriad Pro, Cufón’u aktif ettiğinizde Türkçe karakterleri desteklememektedir. Temanızda Türkçe karakter kullanabilmek için “Extra Cufon özellikleri akif” kutusunu da seçmelisiniz.
“Başlıkta metin yerine resim kullan” bölümünü aktif ettiğinizde sitenizin logo (header) bölümünde metin değil de resim görünecektir. Bu resim images dizininde bulunan header-image.png resmidir ve bu resmin yerine hernangi bir resim editöründe 600×56 pixel boyutunda bir resim hazırlayıp header-image.png ismiyle kaydederek kullanabilirsiniz.


NOT: Temanın ve dil dosyasının sürümlerini 1.9.9.2 versiyonuna güncelledim.

Merhaba.
Blogumda lightword temasını kullandım fakat ufak bir sorunum var.
Yapılan yorumlar eski tarihten yeni tarihe doğru sıralanıyor, yani yapılan son yorum son sayfanın en sonunda yer alıyor.
Tam tersi için; son yorumun ilk sayfada en üstte olması için temada yapmam gereken ayar nedir yardımcı olabilirmisiniz?
Bunu wordpress’in kendi ayarlarından > tartışma > diğer yorum ayarları bölümünden yapabiliyordum fakat bu temada etkisiz.
yardımcı olabilirseniz sevinirim.
Teşekkürler yazı için.
Iyi gunler
Merhaba Göhkan;
Temanızın comments.php dosyasının 20. satısında yer alan
<?php if ( $comments ) : ?>satırının altına
<?php $comments = array_reverse ( $comments ) ; ?>kodunu eklerseniz sorununuz çözülecektir.
Merhaba.
Siteme bu temayı yüklediğimde blog başlığında ve slogan’da türkçe karakterler çıkmıyor. örn; ı harfini yazdığımda birşey çıkmıyor. Nasıl düzeltebilirim. Yardımcı olursanız sevinirim.
İyi Günler.
Merhaba Batuhan,
Yazıda gerekli açıklama yazıyor:
Merhaba.
Çok teşekkürler, gözümden kaçmış kusura bakmayın.
Kolay gelsin.
merhaba.3 aydır tema arıyorum ve sonunda bu temayı buldum.tam aradığım özelliklerde bir tema.Fakat sitemde simplepress forum eklentisini kullanıyorum ve bu temada şöyle bir hata alıyorum.
Fatal error: Allowed memory size of 33554432 bytes exhausted (tried to allocate 122880 bytes) in /home2/webkam/public_html/wp-content/plugins/simple-forum/admin/sf-admin.php on line 164
bunun sebebi nedir?
Merhaba ,
Tema İçin Çok Teşekkürler Tamda İşimi Görcek Türden . Sizin Sitenizde Yaptıqınızı Gibi Anasayfada Şu Küçük Resimleri Nasıl GösterebiLiriz ?
Merhaba Serhat;
Dediğinizi yapmak için birden fazla yol mevcut.
Bunlardan birincisi; görsel dosyanızı yükleyip metninizin içine ekledikten sonra metnin soluna (veya sağına, tamamen sizin isteğinize kalmış) yaslı hale getirmek.
Bir diğer yol da; özel alan tanımlayıp temanın php dosyalarının gerekli yerlerine bu özel alanlardaki resimlerin çekilmesi için kod eklemek.
Eğer PHP – HTML – CSS bilginiz yoksa ilk söylediğim sizin için daha uygun olacaktır.
Merhabalar. Şuan sitemde %80ini elden geçirdiğim bir tema kullanıyorum ancak değişikliğe gitmeyi düşünüyorum. Bu yüzdendir ki temalar arasında dolaşırken “Lightword” gözüme çarpı ve kendime göre düzenlemeye karar verdim. Temayı araştırırken çeviriyi yapanın siz olduğunu gördüm. Bu kadar giriş yeterli sanırım. Hemen sorumu soruyorum.
CSS dosyasındaki şu Türkçe karakter desteklemeyen uppercase fonksiyonunu nasıl hallettiniz. https://tercan.net/wp-content/themes/lightword/style.css temanın CSS dosyasında hala o fonsiyonun kullanıldığı görülüyor ve sizde karakter sorunu yok “İ” “Ş” “Ç” “Ğ” harfleri düzgün çıkıyor. Yoksa yazıları mı büyük yazdınız?
ANASAYFA
HAKKIMDA
SESLİ ŞİİRLERİM
BAĞLANTILAR
İLETİŞİM
Buldum sanırım. Yazıyı yazarken farkettim cufon desteğini navigasyon barından kaldırmışsınız.
Neyse uzun bir yazı oldu. Çeviri için teşekkür ediyorum. Kolaylıklar dilerim…
Serhat,
Maalesef Türkçe karakterler için uppercase kullanmak sorun çıkartıyor ve bu sorunun CSS ile çözümü de mümkün değil. Sorunu çeşitli manipülasyon yöntemleri ile çözmek mümkün fakat birkaç harf için de buna değmeyeceğini düşünüyorum. O nedenle sitenin üst menüsünü manual olarak oluşturdum ve harfleri büyük yazdım.
Fatal error: Call to undefined function unregister_widget() in /home/zzzzz/public_html/wp-content/themes/lightword/functions.php on line 669
böyle bir hata alıyorum. yardımcı olursanız sevinirim..
Recep;
LightWord’ün hangi sürümünü kullanıyorsunuz ve tema dosyalarınızda herhangi bir değişiklik yaptınız mı?
Selam üstat
Web konusunda acami olduğumuz için ilk etapta sizlerden yardım diliyoruz. Soma Linyitspor kulübü olarak kurduğumuz sitede tema konusunda Lightword’ü kullanmaya karar verdik ama (blogspot) olarak siteye bir göz atıp nerde yanlışlıklar yaptık bizlere bildirirseniz seviniriz. Not: Barındırma kullanmıyoruz. Kolay gelsin
cekob;
IE 6’da kullanılan transparan PNG dosyalarından, IE7’de de kodlamadan kaynaklı görüntü bozukluğu mevcut. Temayı orijinal hali ile kullanmak istiyorsanız WordPress kurmanız gerekmektedir. Blogger tema sistemi WordPress’in sisteminden farklı olduğu için belirttiğim sorunlarla ilgili olarak herhangi birşey söylemem doğru olmaz.
İlginize teşekkür eder iyi çalışmalar dileriz.
Gerçekten hoş bir tema teşekkürler…
Çeviri için teşekkürler ancak bu temanın türkçeleştirilmiş halini indirip kurmama rağmen türkçe olmuyor. Acaba nerede yanlışlık yapıorum?
Hatanın nerede olduğunu sanırım buldum ben wp’i ingilizce olarak kullanıyorum bu sebeple tema dilini otomatik olarak ingilizce olark seçiyor. Bunu değiştirmenin yolu varmıdır acaba?
can;
Sitenizin İngilizce olmasının nedeni konfigürasyon dosyanızda dil tanımlaması yapmamanızdan kaynaklanıyor. wp-config.php dosyanızda yer alan
define ('WPLANG', '');değerinidefine ('WPLANG', 'tr_TR');şeklinde düzenlerseniz hem WordPress, hem dil desteği olan eklentiler, hem de dil seçimli temalar (Lightword) Türkçe olacaktır.Verdiğiniz bilgiler için teşekkürler şuan gayet güzel çalışıyor.
Navigasyonbarda sayfa yerine kategorileri nasıl gösterebilirim ?
Sorunu hallettim peki metin logosunda türkçe karakteri nasıl halledeceğim? Cufan ekstra ayarı seçili şuan…
Bende yazının sonunda devamını oku yerine yorum olup olmadığı belirtiliyor nasıl düzeltebilirim ?
Gerçekten çok güzel bir tema teşekkürler tercan.
Acaba yazıların solundaki tarih kısmını nasıl kaldırdınız? Anlatabilir misiniz?
@eduman;
Tema dosyalarınızda (index.php, single.php vs.) yer alan
<?php lw_show_sidebox(); ?>kodunu silerseniz temadan tarih kutularını kaldırmış olursunuz.Iyi günler Tercan Bey,
öncelikle tema icin tesekkürler. Benim acimdan cok faydali oldugunu söylemeliyim.
Ancak bir sorum var: Sayfanin üst kismindaki menü de yer alan, ANASAYFA HAKKIMDA SESLİ ŞİİRLERİM BAĞLANTILAR İLETİŞİM botunlarindan bende kendi sitem icin farkli adlarda istiyorum. Ama ayarlarini bulamadim, kodunu da cözemedim. Eger siteme koymak icin bana o butonlari nasil yaptiginizi söylerseniz cok memnun olurum.
Tekrardan tesekkürler
@serhat;
Sitenize eklediğiniz sayfalar üst bölümdeki menüye otomatik olarak eklenirler. Onun için Sayfa Ekle bölümünden o bölümde görüntülenmesini istediğiniz isimde bir veya birkaç sayfa oluşturmanız yeterli olacaktır.
Eğer üst menüye manual olarak bağlantı eklemek isterseniz temanızın header.php dosyasında
<?php echo lw_wp_list_pages(); ?>satırından sonra
<li><a href="/baglanti.html">Bağlantı</a></li>şeklinde bağlantı kodlarını eklemeniz gerekir.
Tercan bey,
sitenizdeki şu kategoriler kısmını nasıl yaptınız? birde sizin yaptığınız yorumlarda ki arka planın mavi olmasını
@hasab;
style.css ve sidebar.php dosyasında birkaç küçük düzenleme ile kategoriler menüsü şu anki görünümüne kavuştu. Yapmanız gerekenleri aşağıya sıralıyorum:
1. style.css dosyanıza aşağıdaki kodları ekleyin.
.sidebar-box ul.kategoriler li { font-size: 12px; text-indent: 12px; line-height: 16px; font-weight: bold; background: url('images/kategori_li_bg.gif') no-repeat center left;}.sidebar-box ul.kategoriler li a { text-decoration: none; }
2. sidebar.php dosyanızda aşağıdaki değişiklikleri yapın.
wp_list_categories fonksiyonunu kullandığınız ul koduna da kategoriler class tanımlayın.
<ul class="kategoriler">
</ul>
3. https://tercan.net/wp-content/themes/lightword/images/kategori_li_bg.gif dosyasını da temanızın images klasörüne yükleyin.
Bu kadar…
Yorumlar için tüm yorumların arkaplanlarını mı yoksa yazar yorumlarının arkaplanlarını mı mavi yapmak istiyorsunuz?
hocam mesela admin panelim ingilizce görünüyor. wp-config dede türkce yaptım dil eklentısınıde ındırdım fakat halen aynı profıldekı web sitesi
04 Şubat 2010 15:16 tarihinde yukarda dedıgınız kod kaldırmasını da yaptım fakat tarıh halen gorunmektedir.
@cihan;
Lightword temasının şu an WordPress tema dizininde yayınlanan son sürümdeki (1.9.9.2) dil dosyası benim hazırladığım dil dosyası değil. Çeviren arkadaş dil dosyasının birçok bölümünü çevirmeden göndermiş olsa gerek. Kısa zaman içinde buradan bir dil dosyası yayınlarım.
Tarih kısmını kaldırmak için silinmesi gereken kodu sanırım önceki mesajımda yanlış vermişim veya yeni sürümde değiştirildi. Silmeniz gereken kod index.php dosyasında 8. satırda, single.php dosyasında ise 6. satırda yer alan
<?php lw_show_sidebox(); ?>kodudur.hocam diğer bir sorum ise katogoriler kısmını nasıl yaptığınız yukarda anlatmış olduğunuz gibi Stil Sayfası (style.css) dosyasının /* SIDEBAR */ kısmın en sonuna
.sidebar-box ul.kategoriler li { font-size: 12px; text-indent: 12px; line-height: 16px; font-weight: bold; background: url('images/kategori_li_bg.gif') no-repeat center left;} .sidebar-box ul.kategoriler li a { text-decoration: none; }ekledım ve daha sonra yan menude olan kodları degıstım ve o yandakı resımıde ındırıp ftpye attım
fakat halen sizin yaptıgınız sekıl gorunmedı hocam
Son sürümde sidebar class tanımlamalarında da değişiklikler yapılmış. CSS kodunuzu aşağıdaki şekilde düzenleyin:
.content-sidebar ul.kategoriler li { font-size: 12px; text-indent: 12px; line-height: 16px; font-weight: bold; background: url('images/kategori_li_bg.gif') no-repeat center left;}.content-sidebar ul.kategoriler li a { text-decoration: none; }
sidebar.php dosyanızın kodlarını da şuradan indireceğiniz dosyadaki kodlarla değiştirin.
Hocam son bir soru ile sizi tekrar rahatsız ediyorum. Yazıların altında yorum yok diye sekmenın yerıne sızın sıtenızdekı gıbı okumaya devam et sekmesi yapmak istiyorum bunun için nasıl bir yol izlemem gerekir hocam
@Cihan;
Temanın son sürümünde varsayılan olarak “Okumaya devam et” bağlantısı çıkıyor.
Sizin kullandığınız sürüm sanırım 1.9.6, temanın son sürümü ise 1.9.9.2.
Temanızı güncellerseniz muhtemelen sorununuz çözülecektir.
hocam sanırım temayı değiştirmişsiniz şimdik indirip güncellemek istediğimizde temada sorun olduğunu ve şablonun bulunmadığını sölüyor.
@Cihan;
Ben, tema dosyalarında herhangi bir değişiklik yapmadım.
Sadece Türkçe dil dosyasını güncelleyip ekledim.
Sorununuz, önceki sürümde olup da yeni sürümde bulunmayan özelliklerden kaynaklı bir durum olabilir.
hocam temayı kullandıkdan sonra 3 – 4 gun sonra sitemi google ındexledı fakat korkulukmetal sitesınde bu sayfanın çevirisini yap ibresi cıktı temadan kaynaklı olabılırmı gereklı metaları dıl kodlarını ekledım taglara
Merhaba anlatığınız gibi uygulanması gekenleri yaptım ve gerçekten sonuça ulaştım şimdi aklımda bir kaç soru kaldı bunlarıda halledersem sorunsuz bir şekilde yola devam edicem Son yazılanların nasıl yapıldığı sitede hiç bir link altında çizgi kalmamış onuda nasıl yaptınız tabi ana sayfada Son Yazılanların aralarındakı çizgiler dahil bunu ben kendi temamda nasıl yaparım. Birde Admin tarafından yazılan yorumların rengini nasıl ayarladınız bunuda ben kendi temamda yaparsam çok güzel olacak arıca son sorum olucak yazı sitillerini değiştirmissiniz başlıklardaki bunuda nasıl gerçekleştirebilirim. son olarak ana sayfada Yazılan yazıların altında etiketler değilde sizin gibi Katagori yazıp hangi Kategoride ise onun yazmasınıda sağlarsak sağ sağlık devam edicem yanı toplam zor ama 4 sorum var size umarım yardımcı olabilirsiniz. İyi Çalışmalar dilerim…
@yllcn;
Bu tür modifikasyonlar için HTML ve CSS bilginizin olması gerekiyor.
Temada yaptığım düzenlemelerin kodları stil dosyasında görünüyor.
Yeterli bilginiz varsa stil dosyasından gerekli kodları alarak kolayca uygulayabilirsiniz.
Yine kategoriler ve sol bölümden tarihi kaldırma gibi birkaç konuyu da önceki yorumlarda açıkladım.
@Metin;
Yazı başlıklarında farklı font kullanabilmek için Cufón uygulamasının sitesinde yer alan font oluşturma aracını kullanarak fontunuz için bir JavaScript dosyası oluşturmalı ve şu anki kullanılan dosyanın yerine onu eklemelisiniz.
Sitenizdeki başlıkların aynısın ben yapmak istiyorum ama bunun için nasıl bir yol izlemem gerekiyor ben beceremedım çünkü umarım yardımcı olabilirsiniz.
merhaba
oncelikle tema icin tesekkur ederim cok şık bir gorunusu var
benim sorum yorumlarda admin cevaplarinin arka planlarinin rengini nasil degistirebiliriz ust kismi ( sizdeki gibi ) , yorum ana icerigini ayri ayri belirtirseniz sevinirim
iyi calismalar
@umit sevinc;
Admin yorumlarını farklı renkte yapmak için temanızın style.css ve comments.php dosyalarında iki adımdan oluşan ve aşağıda açıkladığım değişiklikleri yapmanız gerekmektedir.
Adım 1: style.css dosyanıza
.author_comment { background: #ffffc0 !important; }kodunu ekleyin.
İsteğe bağlı olarak arkaplan için bir resim dosyası da hazırlayıp ekleyebilirsiniz.
Adım 2: comments.php dosyanızda bulunan
<li <?php echo $oddcomment; ?>id="comment-<?php comment_ID() ?>">kodunu aşağıdaki kodla değiştirin:
<li class="<?php if (1 == $comment->user_id) $oddcomment = "author_comment"; echo $oddcomment; ?>" id="comment-<?php comment_ID() ?>">tekrar merhaba
adim 1 style css dosyasina kodu ekledim
adim 2 de coments.php dosyasinda degistirecegim
<li id=”comment-“>
kodu bulamadim dreamweaver da aciyorum kacinci satirda ki kodu soyleyebilirseniz sevinirim
iyi calismalar
@umit sevinc;
Ben açıklamayı varsayılan temaya göre yaptım.
Lightword temasında yorumlar functions.php dosyasına eklenen bir fonksiyonla çağrılıyor, gerekli düzenlemeleri oradan yapabilirsiniz.
Benim temada yaptığım düzenlemeleri yeni sürüme göre güncelleyecek kadar vaktim olmadığı için hala temanın eski (1.6.4) sürümünü kullanıyorum.
Düzenlemeleri yapıp yeni sürüme geçtiğimde değişiklikleri buradan paylaşacağımdan emin olabilirsiniz.
Ana Sayfada Kategorü bölümü gösterebiliyoruz ama bunun yanına nasıl yazarın ismini çıkarabiliriz şimdi sitem tek yazarlık olmadığı için onuda cıkarmak istiyorum ve yazarın üzerine tıklandıgında yazarın öz geçmişide yazarsa süper olacaktır. Bunu nasıl yazabiliriz bu konudada yardımcı olursanız çok memnun olurum. Teşekkürler.
@yllcn;
Lütfen yapımcılara saygı gösterin.
Hem temasını kullandığınız yapımcının bağlantısını kaldırıp hem de sağdan soldan destek talebinde bulunmak doğru birşey olmasa gerek!
Başkalarının emeklerine saygısı olmayan insana destekte bulunmam mümkün değil!…
tercan bey merhaba
benim php bilgim pek yok tema hakkinda birkac soru sorcacagim yardimci olursaniz sevinirim
1- index sayfasina bu temada thumbnail ile resim ekleyemiyoruz.
wordpress in admin sayfasindan gorsel ekleyince biliyorsunuz resime link veriyor bunu istemiyorum sizin eklediginiz gibi image mini hem index sayfasinda hemde yorum sayfasinda bu resimi link vermeden ve yazinin resimin ust hizasindan baslicak sekilde resimin saginda bosluk birakmadan nasil gosterebilirim?
2- sizin sitenizden indirdigim tema nin 1.9.9.2 versiyonu nu yukledim dil dosyasinida sizin verdiginiz linkten indirdim yazdiginiza gore guncellenmis durumda.
index sayfasinda okumaya devam et cikmiyor yorum yok seklinde gozukuyor kisa bir arastirma yapip temanin kendi sitesinden dil dosyasi indirdim yine olmadi.baska sitelerde yine dil dosyasi buldum tumunde yorum yok gozukuyor
okumaya devam et seklinde nasil gosterebilirim?
3-index sayfasinda yazilarin tamami gozukuyor kisa paragraflar halinda 6-7 paragraf eklenen resimin sag tarafinda gozukecek sag altta okumaya devam et tiklaninca tum yazi gelecek seklinde nasil gosterebilirim?
Bu uc soru icin yardimci olursaniz sevinirim iyi calismalar….
Iyi günler tercan bey,
Öncelikle yaptiginiz aciklayici yardimlar icin tesekkur etmek isterim. Emek ve caba gösteriyorsunuz ki gercekten takdire sayan.
Benim ikinci bir sorum olacak.
Sayfama arkadaslarimin web sayfalarinin linklerini vermek istiyorum. Mesela sizin sayfanizda kategoriler bölümü olan yerde ben “dost siteler” adi altinda, begendigim sitelerin linklerini vermek istiyorum. Bu özellik bu tema icin mümkünmüdür, mümkünse nasil yapilir.
Simdiden tesekkür eder, iyi calismalar dilerim.
@serhat;
Görünüm – Bileşenler bölümünden Metin bileşeni ekleyip içeriğine aşağıdaki formatta bağlantılarınızı ekleyebilirsiniz.
<ul class="xoxo blogroll"><li><a href="https://tercan.net/" target="_blank">Tercan Keskin</a></li>
<li><a href="http://www.gupse.com/" target="_blank">WordPress Çözümleri</a></li>
<li><a href="http://wordpress.org/" target="_blank">WordPress</a></li>
</ul>
Hocam konu için teşekkürler. Yalnız siz baya bi güzelleştirmisiniz. Bu halini paylaşabilirseniz çok sevinirim..
@Mete;
Daha önceki yorumlarımda da söyledim; ben Lightword temasının hayli eski bir sürümünü (1.6.4) kullanıyorum.
Ayrıca kendi isteklerime göre bazı özellikleri devre dışı bırakıp manual kodlar ekledim.
Bu nedenlerden dolayı kullandığım temayı paylaşsam da pek bir işinize yarayacağını sanmıyorum.
Onun yerine yaptığım değişikliklerin nasıl yapılabileceğini önceki yorumlarda anlatmaya çalıştım, onları uygulayabilirsiniz.
Teşekkürler Tercan Bey. Klavyeniz dert görmesin!
Merhaba yeni surum icin yapilan degisiklikleri ne zaman yayinlayacaksiniz?
@yasuyo;
Henüz vakit bulup temanın yeni sürümüne geçemedim.
İş yoğunluğum hafiflerse temayı da yeni sürüme yükselteceğim, değişiklikleri uyguladıktan sonra da yayınlayacağım.
Ama kesin bir tarih vermem mümkün değil.
sabırsılıkla bekliyorum ;)
Tekrar Merhaba
Yeni kuracagim sitenin ust menusunu manuel olarak olusturdum. Turkce karakter sorununu cozemedim.Turkce olarak yolluyorum gozukmuyor.
Adres: number1pro.com/emlak sorun nerede cozemedim hocam kodlara bakarsaniz sevinirim.
iyi calismalar..
yasuyo;

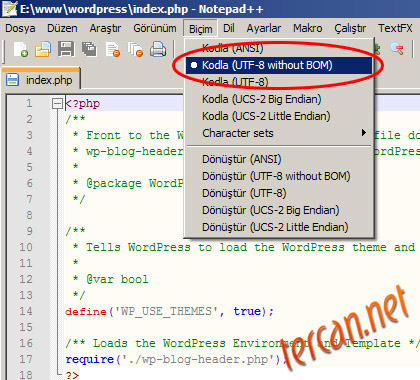
Üst menüyü eklediğiniz header.php dosyasının kodlamasını UTF-8 yaparsanız bir sorun çıkmayacaktır.
Aşağıya Notepad++ programı ile işlemi nasıl yapacağınızı gösteren bir resim ekliyorum.
Hocam tesekkur ederim, gosterdiginiz yol ile sorun cozuldu. ;) Ayni sorun footer.php dosyasinda da vardi.
Tekrar tesekkur ederim. iyi calismalar.
Rica ederim, sorununuzun çözüldüğüne sevindim.
Tercan öncelikle merhaba. Uzun zamandır aradığım bir temaydı.
Benim iki sorum olacak.
1. Sidebar’a takvim ekledim fakat takvimde ”pazar günü” görünmüyor. Neden olabilir?
2. Temanın ayarlarından cufon seçeneğini ”devre dışı bırakıldı” seçeneğini seçtiğimde, bu sefer sayfada ”bitti,ancak sayfada hatalar oluştu” uyarısı çıkıyor. Ve doğal olarak sayfanın açılışını yavaşlatıyor.
Rica etsem bu iki sorumu yanıtlarsan (çözüm ile tabiki :)) sevinirim.
Merhaba Göktuğ;
Takvimin görünmeme sorunu, sol sütun genişliğinin takvim genişliğinden daha dar olmasından kaynaklanıyor.
Temanın style.css dosyasında yapacağın bir düzenleme ile bu sorunu çözebilirsin.
#wp-calendar thve#wp-calendar tdseçicilerinin padding değerlerini4px 4px 4px 0pxyapman Pazar günlerinin de görünür olmasını sağlayacaktır.Diğer sorundan da
jsdizininde yer alanmenu.jsdosyasının Cufon’u aktif eden satırını silerek kurtulabilirsin.Tercan hallettim ikisini de teşekkürler.
Rica ederim Göktuğ.
Tercan tekrar merhaba. Sormak istediğim bir kaç sorum daha var.
ilk olarak sayfanın anaşablonunu biraz daha genişletebiliyor muyum? Böylece sidebar’ı da biraz genişletme fırsatım olabilir.
İkincisi ise sayfama girip bakarsan son iki eklenti (twitter ve ziyaretçiler) çok sonradan açılıyor. neden olabilir?
Şimdiden teşekkürler
Merhaba Göktuğ;
Sayfanın ana şablonunu genişletmek için gerek temanın style.css dosyasında, gerekse grafiklerinde bir hayli düzenleme yapman gerekir.
İyi derecede CSS bilgin yoksa buna kalkışmamanı tavsiye ederim.
Çünkü sadece ana şablonu genişletmek yetmeyecek; hem sağ hem de sol sütun elemanlarına da aynı işlemi uygulaman gerekecek.
Twitter mesajlarının ve ziyaretçi istatistiklerinin site içeriğinden daha geç yüklenmesi (ki bende bu geç yüklenme durumunun çok farkedildiğini söyleyemem) doğal.
Çünkü site içeriğinin lokasyonu (barındırıldığı yer) Türkiye iken Twitter mesajlarının ve ziyaretçi istatistiklerinin bilgilerini yurtdışı kaynaklı sunuculardan alınıyor.
Efendim ben de sizin gibi siteme kendime özgü favicon.ini kullanmak istiyorum. Nasıl olacak acaba.
hasbal;
Gerekli kodu header.php dosyanıza zaten eklemişsiniz.
Bir adet favicon.ico dosyası oluşturup sitenizin ana dizinine yüklerseniz sorununuz çözülecektir.
Eğer bir faviconunuz yoksa http://www.favicon.cc/ adresinden kendinize bir tane edinebilirsiniz.
Tercan tekrar merhaba,
Benim sormak istediğim sende de olan sidebarın en altında FF-Friendfeed butonu var. Onu sidebarın en üstüne hem FF hem de Twitter olarak nasıl ekleyebilirim?
Şimdiden Teşekkürler
Göktuğ;
Gerekli ikonları hazırlayıp bağlantılarını oluşturduktan sonra kodları ister sidebar.php dosyasına manual olarak, istersen Metin olarak Bileşenler kısmından ekleyebilirsin.
İyi günler hocam. Bende aynı temayı kullanıyorum fakat hocam şiirlerimi ekleyince sizin ki gibi gözükmüyor. Hep dörtlük olarak yazıyorum fakat dümdüz yazıya dönüşüyor. Mesela bu: beyazveda.tk/siirler/bir-yigit-vardi
Bunu siz nasıl düzelttiniz hocam. Şimdiden teşekkürler.
hasbal; verdiğin sayfadaki şiir bende dörtlükler halinde görünüyor.
size ne kadar teşekkür etsem azdır çok çok teşekkürler.
Tercan tekrar merhaba. Tekrar bir sorum olacak. Uzun bir çaba harcadım kendi kendime lakin halledemedim.
Bloguma her girdiğimde sol alttaki barda ”Bitti ancak hatalar oluştu” hatasını veriyor.
Neden kaynaklanıyor olabilir bu sorun?
Göktuğ; bu sorun temada kullanılan JavaScript kütüphanelerindeki sorunlardan (yanlış/eksik kullanım, farklı kütüphanelerin çakışması vs.) kaynaklanıyor.
İyi günler tercan bey,
Öncelikle temanız çok güzel olmuş. Ben de kullanmak için hazırlıklar yapıyorum. Şöyle bir sorum olacak: Sidebar Child’ı nasıl aktif hale getirebiliriz?
Bercan, Lightword temasında 2. sidebar bölümünü aktif etmek için Görünüm – Lightword Ayarları (LightWord Settings) sayfasından Düzen ayarları (Layout settings) -> Geniş (Wider) ve Kenar çubuğu ayarları (Sidebar settings) -> Çift kenar çubuğu (Two sidebars) seçimlerini yapman yeterli olacaktır.
teşekkür ederim Tercan Bey. Genişletilip yapıldığı hakkında bilgim yoktu.
Öncelikle eline sağlık uzun zamandır bunun gibi bir tema arıyordum.Ama tema ile ilgili bir sorunum var.Tema da çift yan sutunu aktif edince internet exploer de 2. yan sutun diğerinin altında çıkıyor.Herhangi bir konuya tıklayınca ise konunun altında çıkıyor bunu düzeltmenin bir yolu yok mudur şimdiden tşk ederim…
Kalem;
Bu sorunun IE’nin hangi sürümünde ve hangi sayfada (sayfa adresini) ortaya çıktığını yazar mısınız?
IE de 8 in altındaki sürümlerde oluyor bu sorun nedense
tercan abi desteklerin için çok teşekkürler benim de acizane sorum vardı:
1) >> bu işareti kategorilerde yaptım onu tüm bileşenler de yapabilirmiyim.
2) >> bu işareti yani o resmi yazı içinde kullanan arkadaşlar var örn: beyn.org onu yazıya nasıl alabilirim.
3) bileşenler yani yan kutucuktaki yazıları bold kalın yazabilirmiyim?
4) index.php de hangi ayarı yapmalıyım ki her yazının altına kaç defa okunduğu yazılsın.
bu yazılma şekli hem anasayfada olsun hem de yazının altında bak bu sitedeki sivrizeka.org gibi okunma yazan yer.
5) yorum bölümünü nasıl düzenleyebiliriz.yani daha güzelleştirebiliriz. disqus,intedenbase ile değil ama
burak;
Bu istediklerinin tamamını yapabilirsin fakat bunlar için HTML ve CSS’e biraz aşina olman lazım.
1. Şu yorumdaki işlemleri diğer bileşen tanımlarına da uygularsan bahsettiğin işaret tüm bileşenlerine uygulanmış olur.
2. Yine o işareti metin içindeki listelere uygulamak için style.css dosyasında yer alan
#content-body ul li {satırının altına aşağıdaki kodları eklemen yeterli olacaktır.
background: url("images/kategori_li_bg.gif") no-repeat;
list-style: none;
padding-left: 12px;
3. Bileşen metinlerini kalın (bold) yapmak için style.css dosyasından
.sidebar-box ul li {kodunun altına
font-weight:bold;eklemen gerekir.4. Yazıların kaç defa okunduğu WordPress’in varsayılan bir özelliği olmadığı için bir eklenti kullanmalısın. Ben bu özellik için WP-PostViews eklentisini kullanıyorum. Bu eklentiyi kurup aktif edersen index.php dosyasında okunma sayılarının görünmesini istediğin yere
kodunu eklemelisin.
5. Yorum alanını güzelleştirmek için biraz tasarım biraz da kodlama bilginin olması lazım. Yorum alanı düzenlemeleri ile ilgili birçok örnek mevcut, istersen bunların kodlarını uygulayabilirsin. Aşağıda bir kaç örneğin bulunduğu bir adres ekliyorum.
http://templatica.com/post/25/styling-blog-comments-correct-markup-and-free-examples
çok teşekkürler tercan bey
1 ve 2 yi yaptım
3.de .sidebar-box ul li { bu kpd temada yoktu style.css de aradım yok
bir de 4.sorumdakini açıklamışsında ben bu kodu nereye kopyalayacağımı bilmiyorum.
5.cisi için bildiğin hazır kaynaklar var mı ing.di anlamadım.
ya da ne diye aratayım ki çıksın.desteklerin için sağol
burak;
Ben temanın kendi kullandığım sürümünü (1.6.4) baz alarak cevap vermiştim. Temanın yeni sürümlerinde o bölümler kaldırılmış / değiştirilmiş olabilir.
WP-PostViews eklentisini aktif ettiysen önceki mesajımın 4. maddesindeki kodu index.php dosyasında
<?php the_content(''); ?>fonksiyonundan sonra ekleyebilirsin.
Yorum alanı düzenlemeleri için Türkçe örnek / kaynak bulmak sanırım epey zor.
hocam bu sorun halloldu.sağolun peki bu sorun tercan bey merhaba
benim php bilgim pek yok tema hakkinda birkac soru sorcacagim yardimci olursaniz sevinirim
1- index sayfasina bu temada thumbnail ile resim ekleyemiyoruz.
wordpress in admin sayfasindan gorsel ekleyince biliyorsunuz resime link veriyor bunu istemiyorum sizin eklediginiz gibi image mini hem index sayfasinda hemde yorum sayfasinda bu resimi link vermeden ve yazinin resimin ust hizasindan baslicak sekilde resimin saginda bosluk birakmadan nasil gosterebilirim?
2- sizin sitenizden indirdigim tema nin 1.9.9.2 versiyonu nu yukledim dil dosyasinida sizin verdiginiz linkten indirdim yazdiginiza gore guncellenmis durumda.
index sayfasinda okumaya devam et cikmiyor yorum yok seklinde gozukuyor kisa bir arastirma yapip temanin kendi sitesinden dil dosyasi indirdim yine olmadi.baska sitelerde yine dil dosyasi buldum tumunde yorum yok gozukuyor
okumaya devam et seklinde nasil gosterebilirim?
3-index sayfasinda yazilarin tamami gozukuyor kisa paragraflar halinda 6-7 paragraf eklenen resimin sag tarafinda gozukecek sag altta okumaya devam et tiklaninca tum yazi gelecek seklinde nasil gosterebilirim?
Bu uc soru icin yardimci olursaniz sevinirim iyi calismalar….
bir de sizde bu yazıyı okumaya devam et diye bir şey çıkıyor yani yazılarınızı kısaltıyorsunuz bu şekilde onu nasıl yapabiliriz ve de thumbnail ayarların nasıl olacak bunu bir yazı dizisinde yapsanız çok faydalı olacak.saygılar
burak;
Şu sıralar iş yoğunluğundan ötürü gerek temalarla gerekse eklentilerle ilgili fazla güncelleme yapamıyorum.
İlk fırsatta yorumunda belirttiğin noktalarla ilgili bir yazı yazacağım.
Resmi sitesinden indirdiğim son versiyonda Türkçe karakter sorunu oluşmaktadır
Mesela iletişim ILETISIM diye çıkıyor bu sorunu nasıl giderebilirim.
sezer;
Son birkaç sürümdür temanın resmi sitesinde kullanılan dil dosyası benim çevirdiğim dil dosyasından farklı.
Ben de yoğunluktan ötürü son sürümler için çeviri yapamadım.
O nedenle herhangi bir bilgi sahibi değilim.
Konu ile alakalı değil ama ana sayfa ve diğer kategorilerde açmış olduğum konuda bulunan yazının bir kısmının çıkması için WP Limit Posts Automatically eklentisini kullanıyorum bu eklentide yazının sonuna devamını oku yazabiliyoruz
Konu hakkında hangi eklentiyi tavsiye edersiniz
Sitenizde olduğu gibi Okumaya Devam butonunu nasıl ekleyebilirim aynı temayı kullanıyorum
Saygılarımla
sezer;
“Okumaya devam et” bağlantısını WP Limit Posts Automatically eklentisi ekliyorsa başka bir eklentiye neden ihtiyaç duyduğunuzu anlamadım.
merhaba tercan bey
ilk defa wordpress kullanıyorum ve türkçeleştirmiş olduğunu tema ile başladım fakat bilmediğim birçok nokta mevcut
Örnek bir sorum anasayfanızda bulunan konular kısa kısa ve sol tarafta resim mevcut ben nasıl yaparım bunun eklentisi nedir acaba ?
saygılar
sezer;
Küçük resim kullanımı ile ilgili olarak daha önce şu yorumda gerekli açıklamayı yapmıştım.
peki siz özet olarak nasıl yaptınız bunu ? konuları ve alt tarafta 1 -2-3 sayfa olarak çıkıyorya ?
sezer;

Yazıların bir kısmını gösterip devamı için detay sayfasına yönlendirmek için metin editöründe bulunan more ikonunu kullanabilirsiniz.
Aşağıdaki resim yardımcı olacaktır.
İmleci yazı metninizin göstermek istediğiniz bölümünün sonuna getirip aşağıdaki butona basmanız yeterli.
Sayfa numaralarını göstermek için ise WP-PageNavi eklentisi ile gösterebilirsiniz.
Merhaba tema hakkında 2 sorum olacaktı
1: Kategorileri admin panelden My Category Order Pulling aracılığı ile istediğim şekilde sıralıyorum kaydediyorum fakat ana sayfadan baktığımda sıralama yapılmamış gözüküyor. Kategori sıralamasını nasıl yapabilirim
2: Sadece kategori isimlerinin renklerini nereden ve nasıl değiştirebilirim
Saygılarımla
Muhittin;
Bu işlem için artık eklenti kullanmanıza gerek yok.
Kategori menüsünü renklendirme işlemi için ise temanızın style.css dosyasında gerekli kısımları düzenlemeniz gerekir.
Önceki yorumlarda bazı kodlar yayınlamıştım. İncelemenizi tavsiye ederim.
Merhaba yazınızı okudum teşekkürler işime de yaradı.Ben de aynı temayı kullanıyorum da bir sorum olacak size;
Benim yazdığım yazı direk gösteriliyor.Sizin gibi bir kısmının gösterilip bir kısmınında tıklayınca gösterilmesini istiyorum.Nasıl Yapabilirim?
İyi Akşamlar,
İsmet Akçaaba
ismet;
İstediğiniz şeyin nasıl yapılacağını birkaç yorum öncesinde resimli bir örnekle açıkladım.
https://tercan.net/2009/06/wordpress-lightword-temasi-turkce-cevirisi/#comment-5845
Merhabalar benimde sitemde worldpress kurulu ve sizin yazdıklarınız çok işime yaradı.
Size sormak istediğim;Siteme kaç kişi girdiğini tekil hit ve çoğul hitlerini nasıl öğrenebileceğim?
Fatih;
Ücretsiz birçok istatistik hizmeti mevcut.
Ben genelde istatistik için Google Analytics hizmetini kullanıyorum,size de tavsiye ederim.
Cevabınıza teşekkür ediyorum.Birşey daha sormak istiyorum.Worldpress temalı sitemde yazıya resim ekleyeceğim 10 tane filan.Fakat bu resimlerin yazının altında küçük olarak görünmesini tıklandığında tam halinin açılmasını istiyorum (yeni sayfada vs. farketmez.)bir nevi galeri gibi yapmak istiyorum. Nasıl yapabilirim?
İyi akşamlar, iyi çalışmalar.
Fatih;
Bu iş için WordPress’in yerleşik bir özelliği olan galeri sistemi işinizi görecektir.
Yapmanız gereken, yazı için resimlerinizi yükledikten sonra “Tüm değişiklikleri kaydet” deyip Galeri sekmesinin açılmasını beklemek ve ardından gerekli opsiyonları seçip “Galeri ekle” butonuna basmak. Geri kalan işlemleri WordPress otomatik olarak kendi yapacaktır.
Galerinizin görünümünü özelleştirmek için ekstra biçimlendirme (CSS) kodları yazabilir veya benim de kullandığım Lightbox Gallery benzeri eklentiler kullanabilirsiniz.
Teşekkürler paylaşım için. Footer’de adamın biri iki tane kod eklemiş silemiyorum. Orjinal temasında linkler siliniyordu burda silinmiyor. Yahu anlamadığım zaten tema yapımcısı belli ve linklerin silinmesini istemeseydi şifrelerdi. Peki bunu yapan adam niye iki tane link koyuyor? Ben footer’e link koyduğum zaman index hızım düşüyor yoksa linklerde sorun değil.
Ahmet;
Bahsettiğiniz bağlantılar tema yapımcısı tarafından değil çevirme işini yapan kişi tarafından eklenmiş kodlardır.
Zaten ben de bu tür noktalara dikkat edilmeden her çeviri dosyası kabul edildiği için özellikle son sürümler için çeviri dosyası yayınlamıyorum.
paylaşım ve çalışmalar için çok teşekkür ederim. fakat benim bir problemim var. Sitemde içeriklerdeki karakterlerde türkçe problemi yaşanmıyor fakat başlık ve üst yazıda türkçe karakterler çıkmıyor.
*Wp_lang değerini değiştirdim.
*“Extra Cufon özellikleri akif” extra cufon özelliğini göremedim. sadece “cufon ayarları” adında bir seçenek var onuda aktif ettim fakat bir değişiklik yok yardımcı olursanız sevinirim.
Ömer;
Temanın yeni sürümlerinde “Extra Cufon özellikleri akif” seçeneği yerine “Cufón ayarları” seçeneği bulunuyor.
Aşağıdaki resimde de göreceğiniz üzere “Cufón ayarları” yazısının karşısında Ekstra seçeneğini seçerseniz sorununuzun çözüleceğini tahmin ediyorum.
Merhaba, talimatlarınızla bu temayı kullanmaya başladım ancak panele girip yeni yazı içerisine resim eklemek istedğimde aldığım hata aşağıda.Yardımlarınızı rica ediyorum.
Fatal error: Allowed memory size of 52428800 bytes exhausted (tried to allocate 11264 bytes) in /home/egesteti/public_html/wp-includes/media.php on line 254
Kevser, aldığınız bu hata temadan değil, sunucunuzun bellek limitinin yetersiz olmasından kaynaklanıyor. Sorunu çözmek için aşağıdakilerden herhangi birini yapabilirsiniz:
1. wp-config.php dosyanıza aşağıdaki satırı ekleyebilirsiniz:
define('WP_MEMORY_LIMIT', '64M');2. Eğer sunucu erişiminiz varsa veya alan adına özel php.ini dosyası kullanabiliyorsanız, php.ini dosyasından memory_limit değerini aşağıdaki şekilde değiştirebilirsiniz:
memory_limit = 64M;3. .htaccess dosyanıza aşağıdaki satırı ekleyebilirsiniz:
php_value memory_limit 64MMerhaba, öncelikle elinize sağlık. Size iki sorum olacak:
1)Bir konunun görüntülenme sayısını sayfamızda nasıl gösterebiliriz.
2) Konunun altındaki yazar adına tıkladığımızda, mevcut konu tekrar gliyor. Yazarın bilgilerini görecek şekilde bu özelliği nasıl düzenleyebilirim ya da link vermesini önlemek için ne yapmam gerekir?
Teşekkür ederim.
Mithat;
1. Konuların görüntülenme sayılarını görebilmek için WP-PostViews eklentisini kullanabilirsiniz.
2. Eğer temanın son sürümünü kullanıyorsanız single.php dosyasının 25. satırında bulunan şu kodları
<h4><?php _e('Posted by','lightword'); ?> <a href="<?php the_author_meta('url'); ? rel="nofollow"> "><?php the_author(); ?></a></h4>aşağıdaki şekilde değiştirin.
<h4><?php _e('Posted by','lightword'); ?><?php the_author(); ?></h4>Selamlar,
bu temayı sayenizde çok sevdim ve 3 ayrı sitede sıfırdan kurulum yaparak ayarladım. Aynı serverda olmasına rağmen dün sitelerden biri hacklendi ve bir peşmerge videosu eklediler. yedeklerden geri aldım ancak wordpress veya bu temanın hacklenmesiyle ilgili güvenlik öneriniz varsa paylaşırsanız çok sevinirim.
Sevgiler, İyi Çalışmalar.
Kevser;
WordPress sitelerde karşılaşılan açıkların büyük bölümü kullanılan eklentilerden, bir bölümü de sunucu / kullanıcı kaynaklı oluşmaktadır.
Her ne kadar bu mevzu geniş bir mevzu olsa da WordPress’inizin güncel olduğunu varsayarak kısaca yapabileceklerinizi yazayım:
– Eğer dosya / resim yükleme gibi işlemler yaptığınız eklentiler kullanıyorsanız ve kullandığınız eklentilerin güvenli olduğuna eminseniz eklentilerinizi son sürümüne güncelleyin. Eklentilerinizin güvenli olduğuna emin olamıyorsanız kaldırın.
– Sitenizin dosya ve klasör izinlerini doğrulayın. Standart olarak dosyalar 644, dizinler 755, resim / dosya yükleme dizini 777 olmalıdır.
– Kalıcı bağlantı ayarı için .htaccess dosyanıza yazma izni vermişseniz işlem sonrası bu izni kaldırın.
– Son olarak da IFRAME Virüsünü temizleme yolları başlıklı yazıda belirttiğim 5 maddelik güvenlik önlemlerini uygulamaya çalışın.
dosya izinleri şu an söylediğiniz gibi. belki yedeklerden geri alınca normal haline gelmiştir.hacklenmeden evvel izin vermiş olabilirim(emin değilim yinede) çok çok teşekkür ederim tekrar , iyi çalışmalar
Rica ederim. Umarım tekrar aynı sorunla karşılaşmazsınız.
Merhabalar,
bu temayi yeni kullanmaya basladim ve bir sorum var. Temayi ilk kullanmaya basladigimda, blog’un ismini ve slogani otomatik olarak bir gorsel haline getirdi fakat hepsi buyuk harfle. Bu durumun yonetilebilir oldugunu dusunerek, admin panelinden header bolumune gelip header bolgesinde degisiklikler yaptim. Su an eski haline geri getiremiyorum. Sanirim bunun cozumu Cufon ile olabilir. Ozetle, o fontta istedigim bir yaziyi olusturmak ve header olarak atamak istiyorum, fakat buna uygun bir ayar bulamadim. Yardimci olursaniz sevinirim.
Tekrar merhabalar,
hem blog’unuzun temasinin su anki halinde, hem de lightword’un default halinde cufon’u aktif hale getirdigim zaman Internet Explorer 9’da cufon’la yazilan alanlar tamamen gorunmez oluyor (daha dogrusu, loading esnasinda yarim saniye gorunuyorlar, sonra kayboluyorlar).
Sanirim siz de henuz fark etmediniz/denemediniz. Bu konuda bildiginiz bir cozum var mi acaba?
Teşekkürler çok işime yaradı .