Epey zamandır gerek iş yoğunluğundan, gerekse tembellikten dolayı fazla vakit almayan girişler haricinde yazı yazmadığımı ve faaliyette bulunmadığımı fark ettim. Yatarak geçireceğim Pazar günümün bir bölümünü değerlendirerek taslak olarak kaydettiğim ve vakit bulduğumda yazacağım konulardan birine değineyim dedim. Bu yazıda, çoğu web tasarımcısı ve kodlayıcısının hayali olan W3 standartlarına uygun kod yazabilmek için dikkat edilmesi gereken noktalara ve sıklıkla yapılan W3 hataları ile bu hataların ne şekilde çözülebileceğine değinmek istiyorum.
Bu yazıda değineceğim noktaların temel düzeyde HTML – CSS bilgisi gerektirdiğini belirtmekte yarar var.
Şimdi geçelim sıklıkla yapılan W3 doğrulamasından sınıfta kalmaya neden olan hatalara ve çözüm yollarına:
1. Dosya kodlaması ve karakter seti uyuşmazlığı
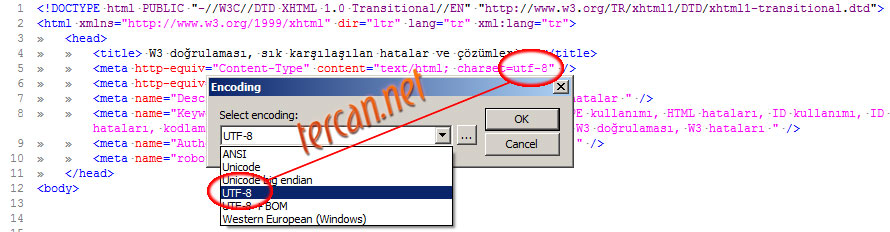
W3 doğrulamasından geçen HTML kodlaması yapabilmek için öncelikli olarak oluşturulacak kodların ve dosyaların bazı kriterlere uygun olması gerekiyor. Bunların başında da doğru karakter kodlaması kullanmak gelmektedir. Yani HTML dosyamızı (PHP, ASP vs. de olabilir) kod tanımlamasında belirttiğimiz karakter setine uygun kodlama ile kaydetmeliyiz. Kod tanımlamasını utf-8 olarak belirttiğimiz bir dosyayı ANSI dosya kodlaması ile kaydedersek henüz W3 doğrulamasına girmeden hata alırız. Bu nedenle karakter setini
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
olarak atadığımız bir HTML dosyasını kaydederken dosya kodlamasını da utf-8 olarak seçmemiz gerekmektedir.
2. DOCTYPE kullanmamak veya yanlış DOCTYPE seçimi yapmak
Sıkça internette gezinen biri olarak bir hobim de gezdiğim sitelerin kodlama yapılarını incelemektir. Bazen öyle durumlarla karşılaşıyorum ki şaşırmamak elde değil. Öyle ki koca koca ajanslar bile yaptıkları kodlamalarda DOCTYPE kullanmaya gerek dahi görmüyor, kodladıkları sitelerin standartlara uyumluluğunu önemsemiyorlar. Genelde kamu sitelerinde sıklıkla karşılaşılan bu durumun profesyoneller tarafından da yapılıyor olması üzüntü verici bir durum olsa gerek.
DOCTYPE, bir sayfanın tarayıcılar tarafından hangi kural ve kriterlere göre görüntüleneceğini tanımlamaya yarar. Eğer DOCTYPE, hiç kullanılmazsa veya yanlış kullanılırsa farklı tarayıcıların o sayfa için farklı şekillerde davranmasına ve farklı görünümler ortaya çıkmasına neden olur. Aynı zamanda da W3 doğrulama hatasına sebep olur. Bu nedenle W3 uyumlu bir kodlama için mutlaka DOCTYPE kullanmak ve DOCTYPE seçimini de doğru bir şekilde yapmak gerekir. DOCTYPE kullanımı ve doğru DOCTYPE seçimi oldukça geniş bir kavram olduğu için şimdilik daha fazlasına girmek istemiyorum. Sadece günümüzde en çok kullanılan ve son trendlerin en uygun ve kolay şekilde uygulanabilmesi için gereken DOCTYPE’in XHTML 1.0 Transitional olduğunu belirtmekle yetineceğim. Kullanımı da aşağıdaki şekildedir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Bu noktadan itibaren listemizdeki maddelerin, DOCTYPE olarak XHTML 1.0 Transitional seçildiğini varsayarak ele alacağımı dikkate almanızda yarar var.
3. Meta etiketlerinin ve HTML elemanlarının kapatılmaması
XHTML kodlama standartlarına göre birkaç istisnai durum haricinde açılan her HTML elemanının kapatılması zorunluluğu var. Hal böyleyken gerek eskiden kalma alışkanlıklarla, gerekse hazır olarak temin edilen kodlarla bu işlem ihmal edilebiliyor ve bunun sonucunda da birçok W3 doğrulama hatası ortaya çıkıyor. Kapatılması ihmal edilen kodların başında da meta etiketleri, satır atlatma (<br />), yatay çizgi (<hr />) ve resim (<img src=”resim.jpg” />) kodları gelmektedir.
4. Stil ve JavaScript kodlarına tip tanımlaması atamamak
Sıklıkla karşılaştığımız bir başka kodlama hatası da kodlama içinde kullanılan veya kodlamaya dâhil edilen stil ve JavaScript kodlarının veya dosyalarının tip tanımlamalarının yapılmamasıdır. Bu hatadan kurtulmak için kodlamamızda kullanacağımız stil ve JavaScript kodlarına mutlaka tip tanımlaması yapmak gerekmektedir.
Yanlış kullanım:
<style>a { color: #00f; }</style>
<script src="jquery.js"></script>Doğru kullanım:
<style type="text/css">a { color: #00f; }</style>
<script type="text/javascript" src="jquery.js"></script>5. Eksik & (ampersand) işareti kullanımı
Bağlantı parametrelerinde ayraç olarak kullanılan & (ampersand) işaretinin yanlış, daha doğrusu eksik olarak kullanılması da standartlara uygunsuzluk sorunu meydana getirir. Sıklıkla bağlantılarda karşımıza çıkan bu işaretin W3 doğrulama hatasına neden olmaması için sayfa kodlamasında kullanımı esnasında açılımı ile birlikte yazılması gerekiyor. Eğer elimizde ara.php?q=html&s=2 şeklinde bir bağlantı varsa ve bunu HTML kodlamamızda kullanacaksak & işaretini sonuna amp; de getirerek kullanmamız doğru olacaktır…
Yanlış kullanım:
<a href="ara.php?q=html&s=2">html</a>
Doğru kullanım:
<a href="ara.php?q=html&s=2">html</a>
6. Birden fazla ID tanımlaması kullanmak
Bilindiği gibi CSS, kodlama tekniklerine gireli beri birçok şey değişti. Bu değişikliklerin başında da HTML sayfalarının saf stil kodlarından arî olarak kodlandıktan sonra hazırlanacak stil dosyaları ile biçimlendirilmeleri gelmektedir. Bu durum, kod karmaşasının önüne geçtiği gibi uzun vadede yapılacak değişiklik ve düzenlemelerin de tek bir stil dosyası içerisinde rahatlıkla yapılmasına olanak sağlıyor.
HTML elemanlarının stil dosyası ile biçimlendirilebilmeleri için her elemana stil tanımlamasının yapılması gereklidir. HTML elemanlarına stil tanımlaması yapmanın iki yolu vardır; class ve id kullanmak. Aslında ID tanımının icat ediliş amacı stil tanımlamasından ziyade
Asıl kullanım amacı biçimlendirmeden ziyade işaretleme olan ID’ler, zamanla stil biçimlendirme elemanı olarak da kullanılmaya başlandı. Fakat birden çok HTML elemanının aynı ID ile işaretlenmesi, ID kullanımının amacına ters olduğundan W3 standartlarına uymaz ve hata verir. Bu nedenle sayfa içinde birden çok kullanılması düşünülen stil tanımlamalarının ID şeklinde değil de class şeklinde tanımlanmasında yarar var.
Yanlış kullanım:
<div id="kutu">1. Kutu içeriği</div> <div id="kutu">2. Kutu içeriği</div>
Doğru kullanım:
<div class="kutu">1. Kutu içeriği</div> <div class="kutu">2. Kutu içeriği</div>
Sıklıkla karşılaşılan W3 hatalarının oldukça çeşitli olması tümünü bir yazıda anlatmaya olanak vermiyor. O nedenle bu konuyu bir yazı dizisi şeklinde yazmanın daha uygun olduğunu düşünüyor ve ilk yazıyı burada bitiriyorum. Serinin ikinci yazısında görüşmek üzere, hatasız kodlamalar…

ID yerine Class kullanmak şekli bozdu. IDnin yanlış tanımlandıgı hali daha iyiydi.
ID tanımlamasını class şeklinde değiştirdiğinizde CSS dosyanızda da gerekli değişikliği yapmalısınız ki ID için tanımlanan stil tanımlamaları class için geçerli olsun. Yani değiştirdiğiniz tanımın css dosyanızdaki karşılığını da
#tanimyerine.tanimşeklinde değiştirmelisiniz.kadeş benim sitem wix ben nasıl yapacağım bunu