Bir kısmımızın sadece günlük yazmak amacı ile kullandığı WordPress zengin eklenti desteği ve kolay özelleştirilebilir özellikleri ile; haber sitelerinden portala, video sitelerinden resim galerilerine hatta dizin sitelerine kadar birçok farklı amaç için kullanılan bir yazılım oldu.
Üyelik sistemi aktif olan WordPress sitelerde üyelerinizin giriş yapabilmeleri için META bileşeni ile bir giriş bağlantısı eklenebiliyor. Fakat daha profesyonel bir görünüm isteyen sosyal site sahipleri bir bağlantı takibi ile giriş safyasına yönlendirmek yerine sitenin herhangi bir bölümünde giriş paneli olmasını isteyebilirler. Sidebar Login tam da bu amaç için yazılmış bir WordPress eklentisi.
Mike Jolley tarafından geliştirilen eklentinin WordPress Eklenti Dizininde yer alan son sürümü 2.2.7 için Türkçe dil dosyası oluşturup gerek sitede görünen bölümü, gerekse yönetim paneli kısmını Türkçeye çevirdim.
Eklentinin son sürümü için Türkçe dil dosyasını yazının sonunaki Sidebar Login Eklentisi Türkçe Dil Dosyası bağlantısından temin edebilirsiniz. Bu bağlantıdan kaydedeceğiniz sblogin-tr_TR.mo dosyasını eklentinizin içinde yer alan langs klasörüne göndermeniz eklentinin Türkçeleşmesi için yeterli olacaktır (Tabi WordPressiniz Türkçe ise).
Eğer eklentinin tamamını Türkçe olarak edinmek isterseniz yine yazının sonuna eklediğim Türkçe Sidebar Login Eklentisi bağlantısını kullanabilirsiniz.
Eğer kullandığınız tema bileşen (widget) destekli ise eklentiyi kurup aktifleştirdikten sonra Görünüm – Bileşenler menüsü altında artık Sidebar Login isminde bir bileşen daha belirecek. Bu bileşeni aktifleştirdiğinizde artık üyelerinizin giriş yapmaları için sitenizde bir giriş paneliniz olacak. Bu paneldeki bağlantılar sayesinde üye olmayanlar üye olabilecek, üyeler de oturum açabilecek veya unuttukları şifreler için hatırlatma bağlantısı ile şifrelerini geri alabilecekler.
Eklentiyi tam teşekküllü kullanabilmek için sitenizde üye kaydı özelliğinin açık olması gereklidir. Bu ayarı da Ayarlar – Genel bağlantısını takip ederek Üyelik => “İsteyen herkes kayıt olabilsin” seçeneğini aktif etmelisiniz.
Aktifleştirme işlemi sonrası eklentinin ayarlarını yapmak için Araçlar – Üye Girişi bağlantısını takip etmeniz gerekiyor.
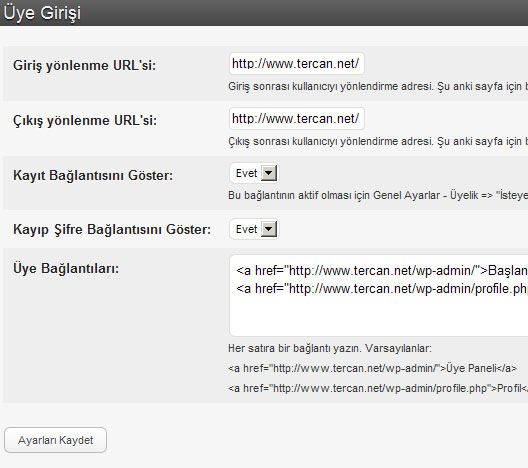
Aşağıdaki resimde görülen eklenti ayarları sayfasında Giriş Yönlenme URL’si kısmına üyeleriniz giriş yaptıklarında, Çıkış Yönlenme URL’si kısmına ise üyeleriniz çıkış yaptıklarında gitmelerini istediğiniz sayfa adreslerini yazabilirsiniz. Giriş yapanları admin paneline yönlendirebilir, çıkış yapanların ise özel olarak hazırlayacağınız bir teşekkür sayfasına gitmelerini veya sitenizin anasayfasına dönmelerini sağlayabilirsiniz.
Ayarlar bölümünde üyelerinizin üye olma ve şifre hatırlatma bağlantılarını görüp görmemelerini de ayarlayabilir, Üye Bağlantıları bölümüne giriş sonrası üyelerinizin görmelerini istediğiniz sayfaların bağlantılarını ekleyebilirsiniz. Eğer üyelerinize yazı ekleme yetkisi vermişseniz aşağıdaki bağlantıyı eklemeniz yararlı olacaktır.
<a href="/wp-admin/post-new.php">Yazı Ekle</a>