Defterimin taslaklar bölümüne göz attığımda, Stefan Kovac tarafından oluşturulan ve kullanımı oldukça kolay olan flash manşet uygulaması Cu3er hakkında ayrıntılı bir yazı yazacağıma dair çok öncelerden eklediğim taslağı gördüm. Düşüncem, Cu3er’in nasıl bağımsız olarak uygulanacağını anlatıp birkaç tane de örnek yayınlamaktı. Fakat 24 saatin yetmezliği bu düşünceme de sirayet etti ve bir türlü bu isteğimi gerçekleştiremedim. Hal böyle oldu diye bu isteğimden hepten vazgeçmek yerine “Bari daha tembel işi de olsa Cu3er ile ilgili birşey yapayım” dedim ve Cu3er ile hazırlanmış bir WordPress manşet eklentisi olan Cu3er Post Elements’i hem tanıtıp hem de Türkçeleştirme kararı aldım.
Cu3er Post Elements, Cu3er uygulamasının bütün esnekliğine sahip bir WordPress eklentisi. Seçtiğiniz kategoriye / kategorilere ait yazıların içindeki resimleri manşet resmi olarak gösteren eklentiyi sitenizde kullanabilmek için birkaç basit adımı takip etmeniz gerekiyor. Sırasıyla bu adımları aşağıda listeliyorum:
1. İster Türkçe, ister orijinal dilinde aşağıdaki bağlantılardan kaydettiğiniz eklenti dosyasında yer alan cu3er-post-elements klasörünü sitenizin eklenti dizini olan wp-content/plugins/ dizinine yükleyin.
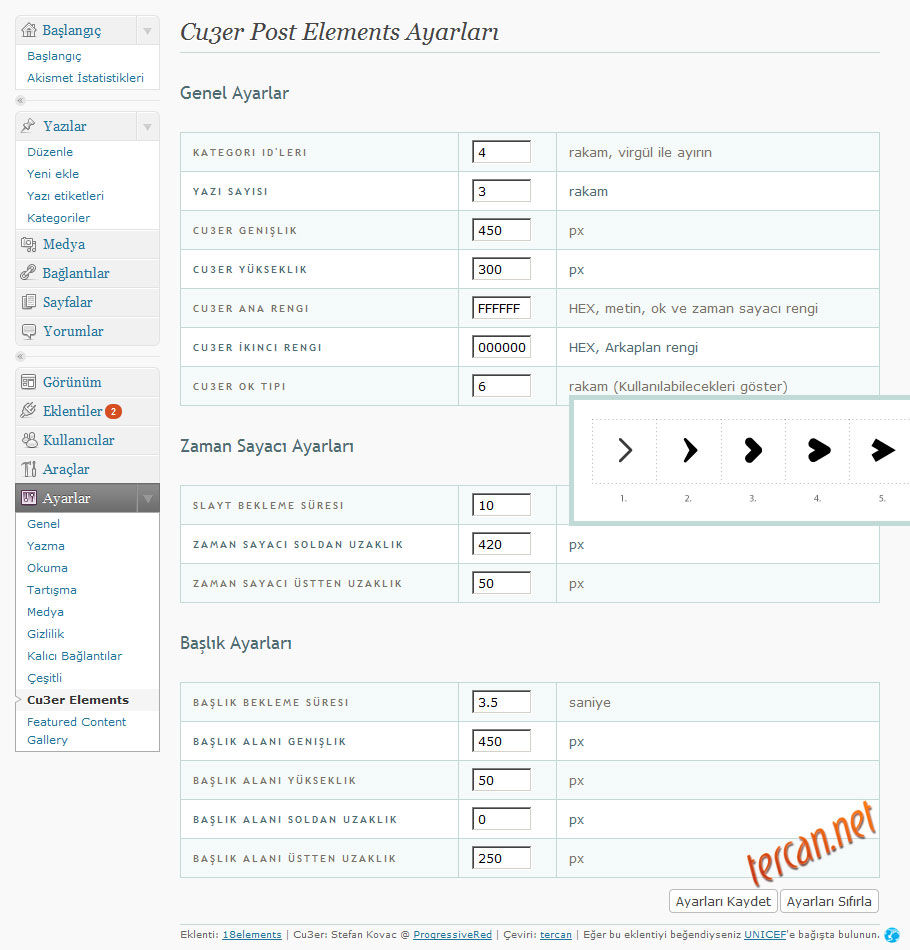
2. Sitenizin yönetim panelinden eklentiyi aktif ettikten sonra Ayarlar -> Cu3er Elements bağlantısını takip ederek Cu3er Post Elements Ayarları sayfasına gelip gerekli ayarları yapın.
Her ne kadar ayarlar sayfasında gerekli açıklamalar varsa da dikkat etmeniz gereken birkaç noktaya değinmek istiyorum:
– KATEGORI ID’LERI bölümüne bir veya birden çok kategori ID’si girebilirsiniz. Bu bölüme girmeniz gereken kategori ID numaralarını bulmak için Yönetim Paneli menüsünden Yazılar -> Kategoriler bağlantısını takip edip ID numarasını öğrenmek istediğiniz kategoriyi düzenleme sayfasına gelin. Adres satırında wp-admin/categories.php?action=edit&cat_ID=4 şeklinde bir adres olur. 4, bu kategorinin ID numarasıdır. Birden çok kategorinin yazılarını Cu3er uygulamasında göstermek isterseniz numaraları virgül ile 4,5 şeklinde ayırın.
– CU3ER GENIŞLIK ve CU3ER YÜKSEKLIK bölümlerine manşetinizin ebatlarını piksel cinsinden girmelisiniz.
– Zaman Sayacı Ayarları ve Başlık Ayarları bölümlerine gireceğiniz değerleri manşet boyutunuza göre belirlemelisiniz ki; hem zaman sayacı hem de başlık, manşetinizin istediğiniz yerine gelsin.
– Manşet uygulamasının üstünde bulunan ve bir önceki / bir sonraki manşete geçmeye yarayan okları eklentiyle beraber gelen birbirinden farklı oklardan seçebilirsiniz. Bunun için CU3ER OK TIPI bölümünde (Kullanılabilecekleri göster) metninin üzerine geldiğinizde görünecek olan 10 adet ok tipinden beğendiğinizin altındaki numarayı ilgili alana girmeniz yeterli.
3. Son olarak da flash manşetin görünmesini istediğiniz yere (Muhtemelen anasayfanızda görünmesini istersiniz. Eğer öyleyse temanızın index.php dosyasının uygun bir yerine) aşağıdaki kodu ekleyin.
if ( function_exists('install_cu3er') ) { install_cu3er(); }Son olarak bana lazım olduğu için belki lazım olur düşüncesiyle bir ufak tüyo da vereyim:
Eğer manşet bölümünde görünmesini istediğiniz resimleri yazıya Özel Alan olarak eklemek isterseniz eklentinin config.php dosyasında küçük bir düzenleme yapmanız gerekiyor. Önce config.php dosyasının 76. satırında bulunan
preg_match_all( '||i', $post->post_content, $m );
satırını ister silin, ister önüne // koyup pasifize edin. Ardından
if( $m[ 1 ] ) $xml .= '' . $m[ 1 ][ 0 ] . '';
kodunun yerine aşağıdaki kodu ekleyin.
$xml .= '' . get_post_meta($post->ID, "cu3er", true) . '';
Artık manşetinizde, cu3er ismiyle tanımladığınız özel alana girdiğiniz resimler görüntülenecek.
Eklenti dosyalarının ister Türkçeleştirilmiş halini, ister orijinalini aşağıdaki bağlantılardan temin edebilirsiniz.




Kullanışlı bir eklenti gibi duruyor. Dediklerinizi aynen uyguladım. Bir türlü haberleri manşet şeklinde göseremedim. cu3er.swf dosyasının resmi çıkıyor sadece. Manşet başlayamıyor. Orjinal eklentiyi de denedim. Sorun ne olabilir?
@raozkardes;
Öncelikle eklenti ayarlarını doğru bir şekilde yaptığınıza emin olun. Bunun için yazıya eklediğim resim size yardımcı olacaktır.
Sizin karşılaştığınız sorun; ya yazılarda resmin olmamasından veya var olan resimlerin alınamamasından kaynaklanıyor.
Eğer yazılarınızda resim ekli ise resimleri ontrol edebilir, yoksa ekleyebilirsiniz.
Veya yazıda anlattığım özel alan kullanarak resim tanımlama uygulamasını deneyebilirsiniz.
Teşekkürler. Sorun resimlerin bi şekilde alınamamasında. Sitemizde resimleri picasa üzerinden eklentiyle yazıda kullanıyoruz. Özel alanlarda da resimlerin linki site dışından. Özel alan adı farklı bir ad olabilir mi? cu3er ile de denedim ama olmadı.
Resimlerin linkinin site dışında olmasından kaynaklı bir sorun gibi duruyor.
İlginize teşekkürler.
Aynen bende denedim cu3er seçili ID ye sahip yazının içindeki resmi çekip slideshow a aktaramıyor. cu3er logosu geliyor sadece flash açılınca. dediklerinizi harfiyen yerine getirdim. normal başarılı bir kurulumdan sonra tema dosyasına kodunu yapıştırdım. istediğim yerde flash gözükmesine rağmen resimleri okuyamamakta.
Özel alan için soylediklerinizide yaptım ilk önce kodları düzenledim. daha sonra özel alanın isim ve değerine cu3er yazdım. ve sonuç yine başarısız. netten araştırma yaptım yabancı sitelere baktm çok fazla kişi bunu kurmayı becerememiş. bir eksiğimiz varsa nerde yapmış olabiliriz. yoksa wordpressin son versiyonunu kullandığımız için sıkıntımı oluyo cu3er elements eklentisiyle.
şimdiden yardımınız için teşekkür ederim
@raozkardes, @hasan;
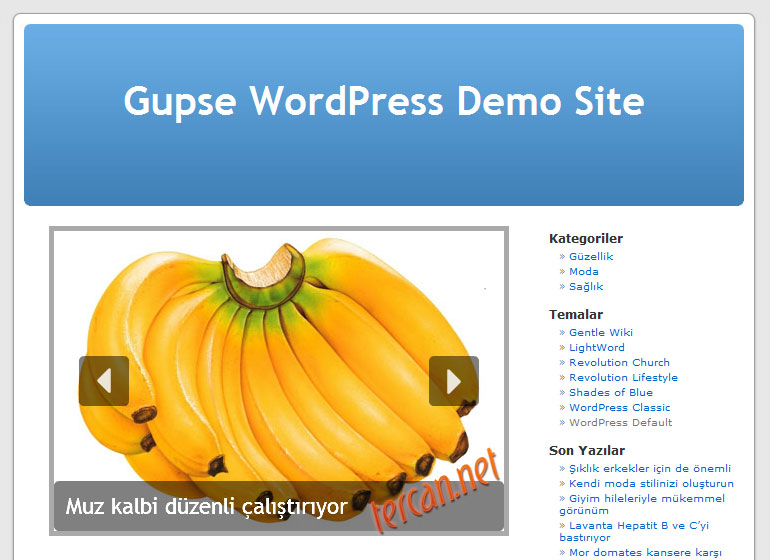
http://wp.gupse.org/?theme=WordPress%20Default adresinde eklentinin çalışır hali mevcut. Manşette yazıların içindeki resimler gösteriliyor. Eklenti ayarlarınızı doğru yaptığınıza emin olun.
Yukarıda yazdığım gibi, sadece kendi sistemiyle yazıya dahil edilen resimleri okuyabiliyor. Benim gibi harici resim linkleri kullanılırsa çıkmıyor. Bu kullanışlı eklentiyi kullanamama yol açan bir eksiklik. Umarım giderilebilir. Editör içinden resim eklendiğinde sorun yok. Çalışıyor. Sorun dış resim linklerinde.
Rica etsem bu sorunu eklenti yazarına aktarabilir misiniz? Tarzanca ingilizce ile bunu denemek istemiyorum :-)
Dostum yorum yazanlar haklı.Ben de kurdum olmadı.Özel alanlarda verilen bağlantıları slayta aktaramıyor. Sadece cu3er logosu gözüküyor.
@raozkardes, @nuManaGa;
Bu durum eklenti ile değil Cu3er ile alakalı bir sorun. Hatta belki sorun değil, bilinçli olarak bu şekilde yapılmıştır.
Flash konusunda bilgim olmadığından ne desem yalan olur.
Cu3er’in yapımcısı ile eklenti yazarı aynı kişiler olmadığından eklenti yazarının da yapacak bir şeyi yoktur.
Mecburen manşette göstermek istediğiniz resimleri kendi sitenize yükleyeceksiniz.
dediğiniz herşeyi yaptım diğer yorumlardaki gibi logosu çıkıyor sadece (resimler bana ait)
Hımm… Güzel bir manşet zımbırtısı… Arşivime alıyorum. Yeni arayüz düşündüğüm zaman bunun gibi bir şeye ihtiyacım olacak.
Teşekkürler…
”Artık manşetinizde, cu3er ismiyle tanımladığınız özel alana girdiğiniz resimler görünecek.” demişsiniz. Burayı tam olarka anlayamadım da cu3er yazan yeri silip resim linkini mi eklicez config.php dosyasında?
Erdinç;
Anlaşılmayacak birşey olduğunu sanmıyorum. Bu işlem için 3. maddede yazanları yapmanız gerekiyor. Yani hem temanızın index.php dosyasında hem de eklentinin config.php dosyasında birkaç düzenleme yapmalısınız.
Peki ben anasayfa deilde postların olduğu sayfaya nasıl eklerim.
Yardımcı olurmusunuz..
manşete tıklandığında farklı sayfada açıyor(top). mevcut sayfada nasıl açtırabiliriz?(self)
Merhabalar hocam..
Ben eklentiyi kurdum elinize sağlık çok güzel bir eklenti. bir sorunum var benim..
Ben istiyorum ki mesela (a) kategorisinde 5 yazı var, ve sadece bu a kategorisindeki 5 yazı görünsün manşette.Yanlız… bir kaç farklı kategori ekledigim zaman sorun yokken, sadece tek bir kategori ekledigim zaman sorun çıkarıyor. yani çalışmıyor
Tercan bey merhaba,
Alipek arkadaşın da sorduğu gibi manşetteki haber başlığını tıkladığımızda farklı sayfada açıyor, aynı sayfada açmayı nasıl yapabiliriz.
Burada bahsetmiş olduğunuz eklentiyi kullanıyorum fakat slider üzerindeki başlığa tıklandığında farklı pencerede açılıyor sayfa, bunu aşmanın yolu nedir?
saolasın gercekten süper bir eklenti :) elineze saglık :) herşey tam olarak calışıyor
nasıl kurulum yaptınız tam anlatabılırmısınız yada sızınle ıletısıme gecebılecegım adres verırmısınız
Öncelikle eklenti ve anlatım için teşekkürler…
Benim de bir sorum olacak eklentiyi kurdum ayarladım resimlerde çıkıyor fakat örn slayt 400 * 200 boyutunda ama resimler daha ufak kalıyor sizin demo daki gibi olmuyor neden acaba?
bySonsuzluk;
eklentinin resimleri yeniden boyutlandırma gibi bir özelliği yok.
Eklenti alanı hangi ebatlarda ise resimleri de o ebatlara uygun şekilde boyutlandırıp yüklemelisiniz.
zaten resim o alandan çok daha büyük, site: zuhalkaya.net
birde header kısmıyla slayt arasındaki boşlugu nasıl kapatabilirim?
iki :) slaytla ilk post arasına nasıl boşluk verebilirim?
bySonsuzluk;
Resimleri PhotoShop veya benzer bir resim işleme programı ile slayt / manşet alanının boyutlarına göre yeniden boyutlandırıp yüklemeniz gerekir.
Header kısmıyla slayt arasındaki boşluktan kastınız logo ile altındaki menüler arasındaki boşluk ise bu bölümde değişiklik yapmak için hem style.css dosyasında hem de arkaplan resminde düzenlemeler yapmalısınız.
Slaytla ilk yazı arasına boşluk vermek için slayt kodlarını <center> kodları arasına eklemek yerine bir katman (div) oluşturup içine ekleyin.
Ardından katmanı stil kodlarıyla biçimlendirebilirsiniz.
cu3er’i dreamweaver de nasıl kullanacagız ? eger bu yöntem dw ise ben yapamadım, daha acıklayıcı bir sekilde anlatır mısınız ?
becho;
Yazıda anlatılan cu3er uygulaması WordPress sistemlerde kullanılabilen bir manşet / slayt eklentisidir.
WordPress’ten bağımsız olarak Dreamweaver ile oluşturduğunuz sayfalarda da cu3er uygulamasını kullanabilirsiniz.
Bunun için HTML sayfada flash dosyalarını göstermek için kullanılan kodları kullanmak gerekir.
peki hangi kodlar ? yardımcı olursanız sevinirim
bir sorun var her haberin üzerinde getadobe flash player logosu çıkıyor.Nasıl çözebilirim bu sorunu yoksa çok sağolun kurabildim
dursun;
http://get.adobe.com/tr/flashplayer/ adresinden Adobe Flash Player uygulamasını indirip bilgisayarınıza kurmalısınız.
yaptım ama genede her haberin başında gözüküyor.Başka bilgisayardan internete girincede aynı eğer yardımcı olabilirsen sevinirim iyi çalışmalar
bu slayt çok güzel. çok beğendim. yazılarda ekleyebildim. fakat sayfalarda özel alan eklememe rağmen slaytta çıkmadı onu yapabilirmiyiz peki?
Sitemde kullandım, ilk başta bendede aynı hata oldu sadece eklentinin logosu cıkıyordu kucuk kırmızı.
Fakat sonradan sorunu anladım, kategori numaralarını 1,2,3,4 diye girmiştim fakat sitemdeki kategori numaraları 7,8,9 diye gidiyormuş, herhalde önceden sildiğim kategorilere aitti ilk numaralar ve o kategorileri artık sildiğim için hata oluyormuş. Sorunsuz çalışıyor teşekkürler.