Uzun yıllardır hem internetle hem de web tasarımı – kodlaması ile uğraştığım ve birçok hazır sistemle haşir neşir olduğum halde forum sistemlerine oldum olası uzak kaldım. Fakat bu durum forumlarda aktif olarak bulunmamı da engellemedi. İşin hem tasarım hem de kodlama yönü ile alakadar olduğumuz için, takip ettiğim forumlarda yazı içlerine eklenen resimlerin metinden bağımsız olması dikkatimi çekti. Resimlere eklenecek ufak bir hizalama kodunun bu sorunu çözeceğini bildiğim halde neden pek kullanılmadığını da merak ettim açıkçası.
Yaptığım ufak bir araştırma sonucunda http://www.vbulletin.org/forum/showthread.php?t=175097 adresine ulaştım. Adreste metne eklenen resimlerin metinden bağımsız olarak durmaması yani metnin sağında veya solunda durması için yapılması gerekenler anlatılmış.
Tabi vBulletin’in de altyapısının güçlülüğü bu örnekle bir kere daha ortaya çıkıyor. Nitekim vBulletin Yönetim Paneli’nden yapacağınız ufak bir düzenleme ile metin editörünüze eklenecek bir – iki düğmeyi kullanarak metninize ekleyeceğiniz resimlerin sağa veya sola yaslı olmasını sağlayabiliyorsunuz.
Gelelim bu işlemlerin nasıl yapılacağına;
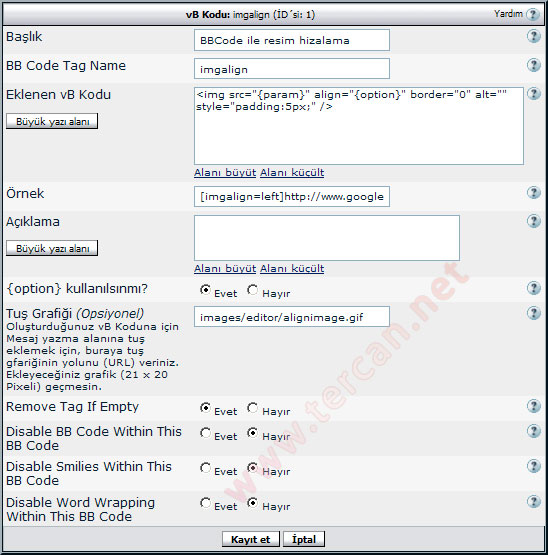
vBulletin Admin Kontrol Paneli’nden Özel BB Kodları (Custom BB Code) başlığının altındaki Yeni BB Kodu Ekle (Add New BB Code) menüsüne tıklıyoruz. Yeni BB Kodu Ekleme panelinde bulunan alanları aşağıdaki resimde (Resim 1) görüldüğü gibi dolduruyoruz.
Başlık (Title): BBCode ile resim hizalama
Etike (Tag): imgalign
Örnek (Example):
[imgalign=left]https://tercan.net/wp-content/uploads/mavi-gul.jpg[/imgalign]
Değiştirme (Replacement):
<img src="{param}" align="{option}" border="0" alt="" style="padding:6px;" />{option} kullanımı (Use {option}): Evet (Yes)
Düğme Resmi (opsiyonel) [Button Image (Optional)]: images/editor/imagealign.gif
Gerekli alanları yukarıdaki gibi doldurduktan sonra Kayıt et düğmesi ile işlemimizi kaydediyoruz. Son olarak görsel metin editörüne eklenecek olan düğme resmini de images/editor/ dizininin altına yükledikten sonra yeni bir konu açmak veya herhangi bir konuya cevap yazmak istediğinizde görsel metin editörüne bir düğmenin daha eklenmiş olduğunu göreceksiniz. (Resim 2)
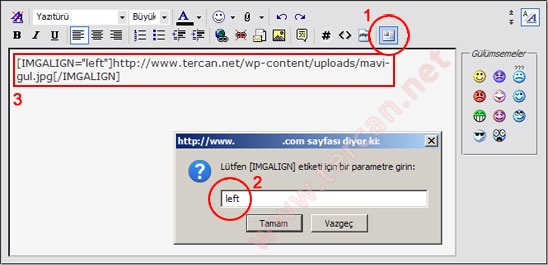
Kullanmak için düğmeye bastığınızda açılacak olan küçük pencereye resmin hizalanmasını istediğiniz tarafı (sola hizalamak için left, sağa hizalamak için right) yazmanız gerekiyor. Ardından görsel metin editörüne eklenecek olan [IMGALIGN=”left”][/IMGALIGN] etiketinin arasına resminizin adresini yazmanız / yapıştırmanız yeterli olacaktır.
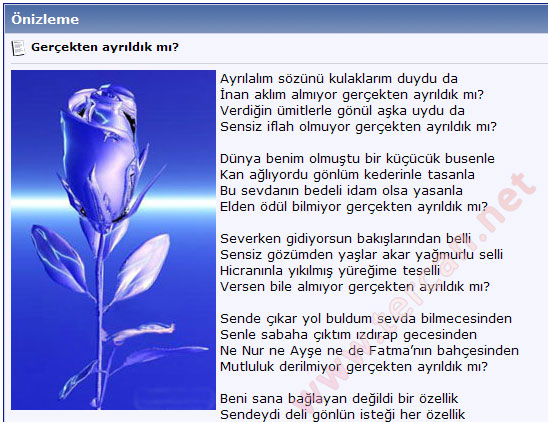
Sonucu merak edenler için işte bir ekran görüntüsü: